 Simple Ajax Tab for wordpress or just Manchuwpajaxtab is a small plugin/widget for wordpress to show some important features of a blog in one place and make them ajax based so the loading time of blog is minimun. Here Recent Posts, Recent Comemnts, Tag clouds, Archives, Blogroll and Categories are packed together as tab..ajax based tab. I think it’s clear what the plugin does.
Simple Ajax Tab for wordpress or just Manchuwpajaxtab is a small plugin/widget for wordpress to show some important features of a blog in one place and make them ajax based so the loading time of blog is minimun. Here Recent Posts, Recent Comemnts, Tag clouds, Archives, Blogroll and Categories are packed together as tab..ajax based tab. I think it’s clear what the plugin does.
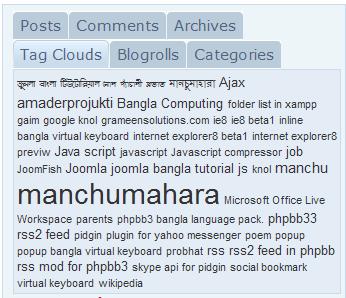
Demo: pls see the ajax tab in sidebar in my blog. Hope people using theme like me will like this plugin/widget.
How to install: Just download the attached file, unzip and upload to plugins folder. Activate the plugin from plugins list , Now add the widget from Design->widgets.
There are some setting to that u can set from Settings->Manchu Ajax Tab where you can set the width of tabs and container.
This is first stable release of this plugin/widget and I will add more features soon so that tabs are more flexibles and easily cusmizable from admin panel.
Plugin Name: ManchuAjaxTab
Description: Ajax tab plugin/widgets for wordpress sidebar
Version: 1.0
Author: Sabuj Kundu aka manchumahara
Tabs: Recent Posts, Recent Comments, Tag clouds, Blogroll, Archives and Categories. More are comming soon with more features 😀
License: GPL2
Note: No ajax or js library is used here. I mean raw ajax/js code is used to make it simple and faster loading.
Download: [download id=”3″]
Change log v1.1(2nd release 02.11.08):
- Admin interface to give custom name for tabs. This will be help full to use local language. Though this is not fully supported for localization. Hope I will give this support in next release.
- Custom width for tab ‘div’ and container or result ‘div’. This will help to maintain sidebar width and theme design using div based concept.
- Fix for custom or SEO friend URL.
Don’t forget to make comment if this is help full for you or not. Hope I will add more features on it soon. So keep eye on my blog regularly.
Thanks
Hello, Nice plugin… I was just wondering … how to call the function if you don't have an side bar with widgets…
Thanks.
you are very talented.