By default browser color any input placeholder text using it’s native style system which can be override using css. The below less mixin will help for this purpose.
https://gist.github.com/manchumahara/38336907d35012a2233d9ce6f01a777e
CSS
There are 3 posts filed in CSS (this is page 1 of 1).
For Negative Text Indent Text Align left is must : CSS Issue
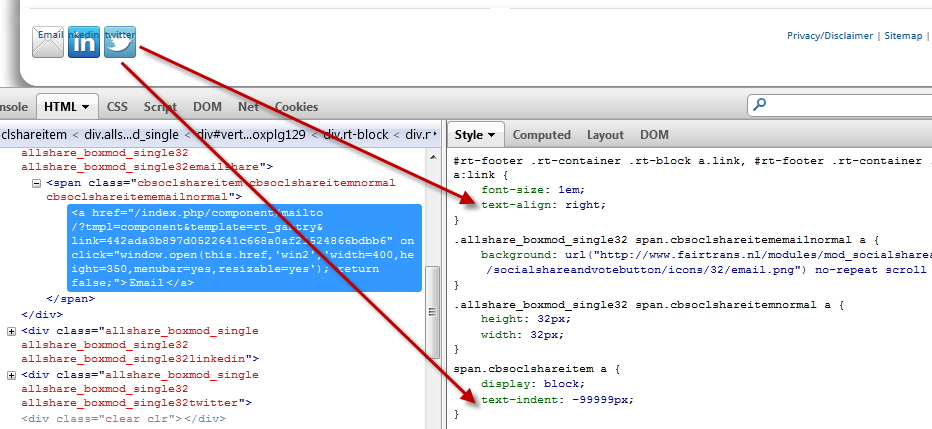
I got an an email from a customer that anchor text is showing as they should not as we used image in anchor tag and used text indent negative.
An interesting finding for CSS issue for
* to make the negative indent you must set the property text align left. Text align right with text indent negative will not work.
http://blog.adambard.com/2008/02/20/why-isnt-my-negative-text-indent-hiding-text/ that blog post helped me.

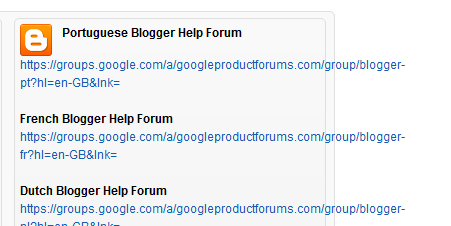
Break long url or word using css to prevent overflow of div container

First of all I am not design expert, not a designer but I learnt many thing about design I mean css, html while working with website projects. Something gave me pain when I found a long url is getting outside of a box(div) in google chrome. After a google search I found a solution… need to use word break though it doesn’t support all browser.
I found a solution
[code language=”css”]
.box{
white-space: pre-wrap; white-space: -moz-pre-wrap; white-space: -pre-wrap; white-space: -o-pre-wrap; word-wrap: break-word;
}
[/code]
thanks
