 Simple Ajax Tab for wordpress or just Manchuwpajaxtab is a small plugin/widget for wordpress to show some important features of a blog in one place and make them ajax based so the loading time of blog is minimun. Here Recent Posts, Recent Comemnts, Tag clouds, Archives, Blogroll and Categories are packed together as tab..ajax based tab. I think it’s clear what the plugin does.
Simple Ajax Tab for wordpress or just Manchuwpajaxtab is a small plugin/widget for wordpress to show some important features of a blog in one place and make them ajax based so the loading time of blog is minimun. Here Recent Posts, Recent Comemnts, Tag clouds, Archives, Blogroll and Categories are packed together as tab..ajax based tab. I think it’s clear what the plugin does.
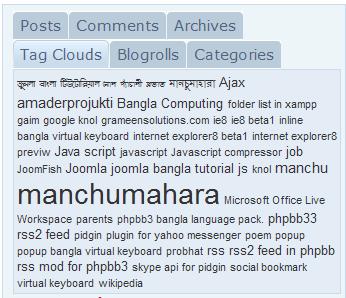
Demo: pls see the ajax tab in sidebar in my blog. Hope people using theme like me will like this plugin/widget.
How to install: Just download the attached file, unzip and upload to plugins folder. Activate the plugin from plugins list , Now add the widget from Design->widgets.
There are some setting to that u can set from Settings->Manchu Ajax Tab where you can set the width of tabs and container.
This is first stable release of this plugin/widget and I will add more features soon so that tabs are more flexibles and easily cusmizable from admin panel.
Plugin Name: ManchuAjaxTab
Description: Ajax tab plugin/widgets for wordpress sidebar
Version: 1.0
Author: Sabuj Kundu aka manchumahara
Tabs: Recent Posts, Recent Comments, Tag clouds, Blogroll, Archives and Categories. More are comming soon with more features 😀
License: GPL2
Note: No ajax or js library is used here. I mean raw ajax/js code is used to make it simple and faster loading.
Download: [download id=”3″]
Change log v1.1(2nd release 02.11.08):
- Admin interface to give custom name for tabs. This will be help full to use local language. Though this is not fully supported for localization. Hope I will give this support in next release.
- Custom width for tab ‘div’ and container or result ‘div’. This will help to maintain sidebar width and theme design using div based concept.
- Fix for custom or SEO friend URL.
Don’t forget to make comment if this is help full for you or not. Hope I will add more features on it soon. So keep eye on my blog regularly.
Thanks
Also, Firebug states there is an error at line 128 of the JS file:
…/wp-content/plugins/manchu_wpajaxtab/manchu_wpajaxtab_query.php?tabid=tab1&upid=1256695972036&%3Ftabid=tab1&upid=1256695972036
In addition, Windows debugger seems to raise an error with the following line:
document.getElementById('manchu_mtabdata').innerHTML=response;
ok jay I will check the code . I know sometimes it's erroneous.
Having problem with plugin in WordPress 2.8.5. It will display and render properly in Firefox; however, in all other browsers (IE7, Chrome, Opera) the frame displays but the message "please wait…" does not go away.
Any thoughts on what I should look at to fix this?
thanks, will try now.
echoing ciao above. is it possible to call the tab, for example on the author page, instead of the widget panel? would love to use it on our site.
@ Rayhan for this u need to check the plugin's code and put manually in author.php. I can give u another idea I mean cms way idea. Edit ur functions.php file and create an widget poistion(sidebar) and put the widget position(sidebar like module position in joomla) code in ur author.php file and published the plugin's widget in that sidebar.
Please check this link http://codex.wordpress.org/Function_Reference/register_sidebar for how to put custom sidebar in theme . You need to work with functions.php and author.php
Let me know if my help seems complex to you. I will try to give another version of my ajax tab. I didn't touch is for many days.
thank you
Thank you! I would now go on this blog every day!
Thank you
great……… it's possible to call the tab not in the widget sidebar?
like you at the top of the site
thanks ……
Hi there,
I was wondering how to adapt this widget so that I can display 3-5 travel search boxes (Orbitz, travelocity, expedia, kayak, etc) and rotate them via ajax tabs.
Woow……it's interesting….may be I will try it 🙂
@manchu bro: nice work 🙂
keep rocking!
@omi vai
Just changed my comment template now. Hope every body will like this. 😀
But the design can be improve more. Or it's not going with the theme?
Great job. This one is better than the tabbed widget.
http://wordpress.org/extend/plugins/tabbed-widget…
thanks manchu da. trying to use it in a site.
Superb!!
I am planning to use in my personal website very soon 😀
nice, keep it up.
@Manchu : sure, i will give you a copy when i get it 🙂
Thanks to all.
@Junal I am interested vaiya..:D
Nice work man! Im reviewing a book on wordpress plugin…and i will get 2 reviewer copies, if you are interested to read the book..let me know i will give u one copy 🙂 keep rocking!!
Very nice work… good job man. Keep it up..
Great job…. keep running on your way… 🙂