
Download
[download id=”33,34″]
BTW, don’t forget to hit the share buttons.
There are 41 posts filed in Joomla (this is page 2 of 5).
I see virtuemart2 is compatible with joomla 1.6 , hope for 1.7 too. I see there is a issue for content plugin compatibility for vm2 in joomla1.6. Then checked the vm2 code where the plugin event if fired. I see the plugin trigger method is not compatible with 1.6 content plugin structure, the hook name is for old joomla 1.5 series
note: paths are windows style
folder components\com_virtuemart\views\productdetails open file view.html.php line 97
Continue reading
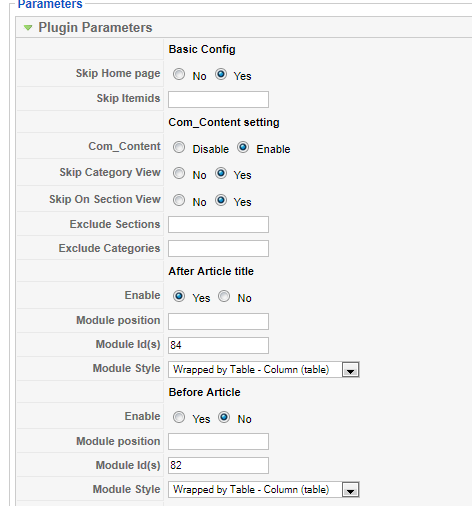
Flexible content module position for joomla a content plugin for joomla which will allow to add module(s) in article in different ways. Let’s have a look into the plugin’s configuration page.

Licence: GPL2 (See the licence)
I think if you are familiar with wordpress then you must know there are so many plugins to brand the wordpress login page(as well as registration page etc) but did u think something about joomla admin branding ? like changing the admin panel header joomla logo or header color etc ?
Good news is I just made a small system plugin which will do some cool things. Please, it’s a start, I will add more features if you ask, just ask me 😛
Let’s download the plugin, it’s for joomla1.5
To download please click here.

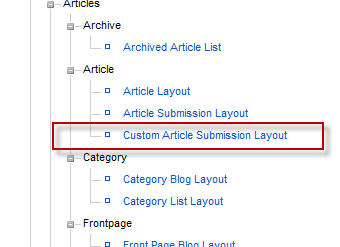
In joomla registered user can submit article from front end. Today I am going to show how we can create new/custom view for article submission form. Here we need to go some technical steps. So let’s make a plan what we are going to do:
To create a new view(view of MVC model used in joomla) at first copy paste the two files(form.php and form.xml) and rename as form2.php and form2.xml from directory components/com_content/views/article/tmpl.
Now modify the code for form2.php
Continue reading
I am not sure if my post title is perfect about what I want to express 😛 , let me clear. When we hit any link in joomla that must load any component with modules, header, footer … etc so many things. But what we need to do if we want to load only the component part ? Ok if still you are not clear, then go to your template index.php file and check what you do with the following line
[code]<jdoc:include type="component" />[/code]
Yes I am talking about how we can load only the component with any link that the above line does. let you are in a link in your site for com_content, for me now I am in that link in my local test site. http://localhost/jtest/index.php?option=com_content&view=category&layout=blog&id=1&Itemid=50
If I go to the link I see full site. Ok now if I modify the url by appending &tmpl=component at end
http://localhost/jtest/index.php?option=com_content&view=category&layout=blog&id=1&Itemid=50&tmpl=component
I see only the component part. Please try yourself. This is how we can just show the component part. If you check your template folder there is a file named component.php which actually shows if component only link is opens. If that file is missing in your template then find in the system template folder. Also there are another two template files for error.php and offline.php which shows the error page and site offline mode page.
Now let me discuss when you may need to load the component only part. Let’s you want to show something via joomla native popup window, like you want to make popup login you can do this trick. Once I wrote a article about how to make modal (popup window) using joomla native modal javascript library.
Example: go to my joomla demo site http://idea52.com/old/ click the feedback button, it will load the com_contact component in joomla native modal window.
Thank you.
Joomla creates a generator meta tag automatically. If you view source of your joomla site you can search for meta tag “generator”. The default generator tag looks like
[code]
<meta name="generator" content="Joomla! 1.5 – Open Source Content Management" />
[/code]
We can modify this generator tag and also can put option in our custom joomla template to change this meta tag to site name or something different. so let’s start 🙂
In you template index’s file header tag you can write a line like bellow
[code language=”php”]
<?php
$this->setGenerator("your custom generator name");
$this->setGenerator(""); // you can leave that as blank too
?>
[/code]
We can set a option in template
in template index.php file
[code language=”php”]
<?php
$myconfig = new JConfig();
$mysitename = $myconfig->sitename;
?>
<?php
if($this->params->get(‘removegeneratortag’) == "yes"):
// Remove the generator meta tag
$this->setGenerator($mysitename);
endif;
?>
[/code]
in params.ini file add extra line
removegeneratortag=yes
in templateDetails.xml file
[code language=”xml”]
<params>
<param name="removegeneratortag" type="list" default="yes" label="Remove Joomla Generator Tag" description="Remove or disable joomla generator tag from head tag for security reason">
<option value="yes">Yes</option>
<option value="no">No</option>
</param>
</params>
[/code]
before
[code]"</install>"'[/code]
tag
you are done. I think now you can add/customize in your own way as you need. If you don’t know how to modify the above code then don’t try 😛
Thank you

JED Team approved the webmastertool pluginf or joomla. So, now it’s your turn to help me, writting review(good or bad), voting in JED.
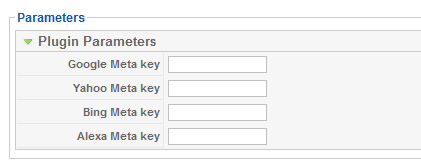
Webmastertool is a simple joomla plugin. It will allow you to put verification meta tag for diff search engines like google, yahoo, bing and alexa which needs to upload a file or edit template manually. But using this plugin will save your time or help you to avoid using ftp to edit template files. Some months ago I developed same type plugin for wordpress webmaster key.
I think it will be handy for webmaster. Quick links for Google,Yahoo and Bing,Alexa webmaster tool
I know max ppl are smart enough and can do it easily but some ppl are not mcuh technical and don no how to upload file or add meta tag in theme file and where. so, to get google meta tag key go to Google Webmaster, login using your google id and your site. See image bellow and check you will see something like this. Copy meta value (red underline in screenshot)
Continue reading

Update 03.09.2010: This extension got approved in JED. If you like this extension pls write reviews and vote in JED.
All share count or “Social share/Vote button” is a joomla plugin that shows social share or vote button in articles. It contains all popular social network or share/bookmark sites that supports button/badge for vote/share. I was inpired by the wordpres plugin “Digg Digg WordPress Plugin” which I am using in my blog for many days.

Social share/Vote button


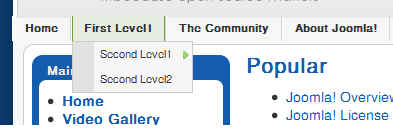
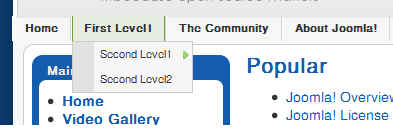
joomla native drop down menu
Ok then let’s move for how we can use the main menu module as ‘top to bottom‘ drop down menu like the joomla admin panel top menu. we will work on default template of joomla1.5 Continue reading