
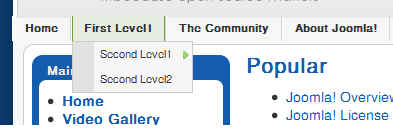
joomla native drop down menu
I think it’s my 4th post about using joomla native resources like tab slider, tooltip, modal/popup window and I am very happy that I just tried to used the joomla admin top menu … the top to bottom drop down menu in front end and it’s working fine. I just used the joomla native resources and changed one line of code in mod_mainmenu module. I think for doing something test or creative things sometimes we can try to change core code little… just keep in mind where u are changing and change again while u upgrade again in future.
- Adding joomla native modal to frontend
- Using wordpress native thickbox
- জুমলাতে নেটিভ টুলটিপ এর ব্যবহার
- Home made tab and slider module for joomla1.5
Ok then let’s move for how we can use the main menu module as ‘top to bottom‘ drop down menu like the joomla admin panel top menu. we will work on default template of joomla1.5
Adding javascript file
Create a new folder named js in default template like this templates\rhuk_milkyway\js
Now copy two js files from admin default template from this location administrator\templates\khepri\js or you can just copy the js folder from admin default template khepri to front end default template rukh_milkway. That’s it. Btw, pls check you copied at least two files named menu.js and index.js. Now add the follow two lines in index.php file of default template before </head> tag like bellow
[code language=”html”]
<script type="text/javascript" src="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/js/menu.js"></script>
<script type="text/javascript" src="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/js/index.js"></script>
</head>
[/code]
Adding CSS or style code
Open template.css file from your default template css folder i.e., templates\rhuk_milkyway\css and put this bellow css code at last or somewhere.
[code language=”css”]
#menu, #menu ul, #menu li { margin: 0; padding: 0; border: 0 none; }
#menu { position:relative; z-index: 100;}
#menu li { float:left; position:relative; list-style: none; display: inline;}
#menu li a { display:block; white-space: nowrap; }
#menu li li { /*width: 100%;*/ clear: both; /*FF 1.0.7 needs this */ }
#menu li ul { visibility: hidden; position:absolute; }
#menu li li ul { top: 0; left: 0; }
#menu li.hover ul { visibility: visible; }
#menu li.hover ul li ul { visibility: hidden; }
#menu li.hover li.hover ul { visibility: visible; left: 100%; }
/* —- Menu layout ————————– */
#menu li {
border-left: 1px solid #fff;
border-right: 1px solid #d8d8d8;
}
#menu li li { border: 0;}
#menu ul { border: 0.1em solid #ccc; background: #f6f6f6 url(../images/bg-menu.gif) repeat-y left;}
#menu ul li.node { background: transparent url(../images/j_arrow.png) no-repeat right 50%; }
#menu ul li.separator { background: #DDE1E6 url(../images/bg-menu.gif); height: 1px; }
#menu a, #menu div {
padding: 0.35em 1em 0.35em;
margin: 0 1px 0 1px;
color: #333333;
line-height: 1.6em; vertical-align: middle;
font-size: 11px; font-weight: bold; text-decoration: none;
cursor: default;
background-repeat: no-repeat; background-position: left 50%
}
#menu li.disabled a { color: gray; }
#menu ul a {
font-size: 11px;
font-weight: normal;
padding-left: 25px;
padding-right: 20px;
line-height: 1.2em;
}
/* 1 level – hover */
#menu li.hover a { background-color: #E7EDDF; border-left: 1px solid #6D9D2E; border-right:1px solid #6D9D2E; margin: 0; }
/* 2 level – normal */
#menu li.hover li a { background-color: transparent; border: 0 none; margin: 2px; }
/* 2 level – hover */
#menu li.hover li.hover a { background-color: #E7EDDF; border: 1px solid #6D9D2E; margin: 1px; }
/* 3 level – normal */
#menu li.hover li.hover li a { background-color: transparent; border: 0 none; margin: 2px; }
/* 3 level – hover */
#menu li.hover li.hover li a:hover { background-color: #E7EDDF; border: 1px solid #6D9D2E; margin: 1px; }
/* submenu styling */
#submenu {
list-style: none;
padding: 0;
margin: 0;
}
#submenu li {
float: left;
padding: 0;
margin: 0;
}
#submenu li a,
#submenu span.nolink {
cursor: pointer;
padding: 0px 15px;
border-right: 1px solid #ccc;
font-weight: bold;
color: #0B55C4;
line-height: 12px;
height: 12px;
}
#submenu span.nolink {
color: #999;
}
#submenu a.active,
#submenu span.nolink.active {
color: #000;
text-decoration: underline;
}
[/code]
I collected this css code from admin template khepri template css file. So we are still using the native resources 🙂
Configure Menu module
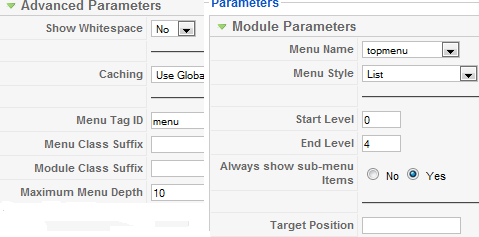
If you are using default template then the topmenu is published in user3 position . So go to module manager and find tehe module for top menu published in user3 position and set configuration like bellow screenshots.

Menu module configuration
Please check above image I set the menu tag id is “menu”, we need this as fixed for our current moving :P. Another is menu style is “list”. And certainly as u are trying to make drop down menus so you can set end level as u need like 3/4 etc. Pls before doing that create some sub or sub sub menus for top level menus in topmenu category from your menu manager.
Changing template code to accomodate for our new style top menu
In your rukh_milkway default template open the index.php file fine a line near this html code <div id=”tabarea”> . Sorry I can not give line number exactly now as I changed my default template many times 😛 Here is the code used in defailt templte and I make the comment except the module include line.
[code language=”html”]
<!–div id="tabarea">
<div id="tabarea_l">
<div id="tabarea_r">
<div id="tabmenu">
<table cellpadding="0" cellspacing="0" class="pill">
<tr>
<td class="pill_l"> </td>
<td class="pill_m">
<div id="pillmenu"–>
<jdoc:include type="modules" name="user3" />
<!–/div>
</td>
<td class="pill_r"> </td>
</tr>
</table>
</div>
</div>
</div>
</div–>
[/code]
You can use a simple line for the replacement of the above codes and fix your css as u need like this
[code language=”php”]
<div class="topmenu">
<jdoc:include type="modules" name="user3" />
</div>
[/code]
Hei, we are about to done 🙂
Changing a core file of main menu module 🙁
Yes I am not happy any more at this point as we going to change a line in a core file but what to say … if we want to do something great we can do a little hack to core and shout like “hei ! I don’t care to hack core if I need :P”
I am sorry I just forgot that we can ovverride the view part of any module and will do this now. Just check if there is any folder in your template named “html”, if not then create one. now created a folder in it named “mod_mainmenu” and then copy modules\mod_mainmenu\tmpl\default.php and modules\mod_mainmenu\tmpl\index.html file from this location and paste in the new created folder mod_mainmenu ie, template\{yourtempalte folder}\html\mod_mainmenu
and now
open file modules\mod_mainmenu\tmpl\template\{yourtempalte folder}\html\mod_mainmenu\default.php and look for near line 36 and change this line to
[code language=”php”]
if (($node->name() == ‘li’) && isset($node->ul)) {
$node->addAttribute(‘class’, ‘node parent’);
}
[/code]
Pls notice that I added an extra class name ‘node’ in 2nd line. that what we need exactly to use the core css file and js. 🙂
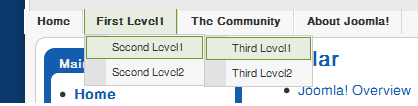
Here is another screenshot of the top menu that we just made.

joomla native drop down menu2
@Manchumahara(Sabuj Kundu):Superb post helped me a lot…..
expecting such kind of articles more from u..
Best of luck..
I found it!!!!!!!!!!! CSS issue 🙂
Hi! I know this is an old thread, but I have the same problem as Gilles & Chris, but I have no idea what to edit. Much appreciate any help!! Chris?? Could you tell me what you did?
Everything else worked like a dream!! VERY CLEVER!!!! Thank you very much Manchumahara!!!
<blockquote cite="comment-12115">
Chris: Hi I think I am doing something wrong. I ‘ve got the same problem as Gilles.
‘the second level menu does not open below the first level but overwrite it so I can’t select the first level when it includes a second one.. the third level open aside the second so its ok..’Any idea?Thank you
Anyone pleaaaaaase, I can't understand what I am doing wrong
Hi I think I am doing something wrong. I 've got the same problem as Gilles.
'the second level menu does not open below the first level but overwrite it so I can’t select the first level when it includes a second one.. the third level open aside the second so its ok..'
Any idea?Thank you
Just solved, this won't work smoothly with the Cufon,
So i took the Cufon out and Just work well (:
Regards,
Evan
Hey Folk,
This tutorial worked around 90%, and our best foe "IE" has caused me some troubles… i've looked for it on google and found that could be Z-index bug, but i can't figure out how it can work, because everything i try makes me stuck at zero over and over again.
If you could help me solve this problem, i would be grateful
you can see the problem just here (http://www.gsw.com.br/novositeteste/novositeteste)
hi, just want to ask what would i need to change so i can have it working on the left (vertical) menus?
check my site, and you'll know
Many thanks for this tutorial.. it's working fine with me
Great
I followed your points and i got dropdown menu !
One point is still not working : the second level menu does not open below the first level but overwrite it so I can't select the first level when it includes a second one.. the third level opsn aside the second so its ok..
Any Idea where I failed?
You are my hero, this is awesome. I had a little bit of trouble with the css as the borders were extending too far down. Tweaked the stylesheet and all is good now. Thanks for taking the time to type this out, it was EXACTLY what i was looking for.
You rock!
Can you tell me where I can find the two .js files that you reference? Thanks.
<blockquote cite="comment-10563">
I am a total newbie at Joomla. …..[…]
@Steven Harlow
thank you for your details comment. I am sorry that this tutorial doesn't work for you. Actually that is not for totally newbie. If I write how to edit or position a module details then it will be a too big post and have to break in pages.
btw, "tehe" that's a typo… it will be "the" 😛
but I will try to make it more easy as much as I can.
thank you too.
I am a total newbie at Joomla.
The CSS style lines that were copied to template.css were all from /public_html/administrator/templates/khepri/css/menu.css
I no expert on code, but it seems to me that a reference to that menu.css file placed within the template.css would save a whole lot of extra code being added to template.css.
Next, regarding "Configure Menu Module"
You state: "If you are using default template then the topmenu is published in user3 position . So go to module manager and find tehe module for top menu published in user3 position and set configuration like bellow screenshots."
Can you please tell us what the blazes "tehe" is?
It would be helpful if you provided a screenshot of the module manager and said to go to "select position" and select "user3",
which would take you to a Module Manager screen where "Top menu" was the only item and to thus select it and click on "edit" which would thus bring you to the screenshot you have that explains the changes you want made to top menu parameter, etc..
When changing the parameters of the top menu, you say to set the end level to like 3 or 4 and to create some sub or sub sub menus before doing that. But you don't tell us how to do that. That would be nice information to have. Although now I have menus in the right places, they still don't drop down.
Once you have saved those changes, it is essential that you return to that Top Menu screen , which is where you will be when you close the parameter screen. At Top Menu, you must be sure that Top Menu is set at "enable".
And lastly,
regarding overriding the view part of any module
copying the default.php and index.html file from modulesmod_mainmenu mpl and pasting them in template{yourtempalte folder}htmlmod_mainmenu. (btw, all those backslashes should be forward slashes) and then adding that "node parent" line to the default.php. The only way I could add that line was to add it before copying and pasting it.
That all said, even though my menus do not drop down, I am sure they will once the sub menu, sub sub menu this is set up. Please assist me on that.
Thanks. Great info.
<blockquote cite="comment-10553">
ahgotit,thanks.Ileftoutthetagname!!sillymistake
Every body is doing this mistake 😛
Here putting the tag tag name correctly is the main magic 🙂
ah got it, thanks. I left out the tag name !! silly mistake
doesn't work for me. I've tried and I give up. My site is local btw. Mine still shows a normal list like in MS word 🙁
Glad to see that u upgrade your post 🙂
<blockquote cite="comment-10501">
Dear Manchumahara:Thanks for excellent post, What I can say? it’s exactly what I need, but unfortunately no works for me (I’m new in Joomla). I’m using the latest joomla 1.5.18, and of course the default template rhuk_milkyway, I followed all steps but, I’m not sure with the urls you specified, by example:
template{yourtempalte folder}htmlmod_mainmenu
template
huk_milkywayhtmlmod_mainmenu(Im my case is this correct?)and this?
template{yourtempalte folder}htmlmod_mainmenudefault.php
would it be so?
template
huk_milkywayhtmlmod_mainmenudefault.php
If is correct then why no works?
Any idea?
Please tell me what do I should consider.
Thanks in advanced.
Best regards
can u give me any live site address to check. also pls check the screenshot for module configuration in "Configure Menu module" the menu tag id should be "menu" to work properly.
Dear Machumahara:
Thank you very much, I fixed it! I'had two mistakes, the first one was that in my joomla site there wasn't a "topmenu" menu, so I was trying with a one called mainmenu, and nothing, then, I created the topmenu with Module Manager and nothing and finally I created the topmenu with Menu Manager and finally works! Thank very much again for your fast answer and yes the last detail was my second mistake the menu tag should be "menu" and no "_menu" .
Thank you and please continue posting useful tips
Best Regards
Dear Manchumahara:
Thanks for excellent post, What I can say? it's exactly what I need, but unfortunately no works for me (I'm new in Joomla). I'm using the latest joomla 1.5.18, and of course the default template rhuk_milkyway, I followed all steps but, I'm not sure with the urls you specified, by example:
template{yourtempalte folder}htmlmod_mainmenu
template
huk_milkywayhtmlmod_mainmenu(Im my case is this correct?)
and this?
template{yourtempalte folder}htmlmod_mainmenudefault.php
would it be so?
template
huk_milkywayhtmlmod_mainmenudefault.php
If is correct then why no works?
Any idea?
Please tell me what do I should consider.
Thanks in advanced.
Best regards
<blockquote cite="comment-10468">
Hi manchu, Great post no doubt. But i don’t like core file hacking. U can create a html folder inside ur template dir then create another folder name mod_mainmenu then creat default.php and do what u want.
Thank you parvez for your comment. Yes I know about template override and also wrote about it in another article here (http://sabujkundu.com/2010/03/18/how-to-add-extra-fields-in-joomla-registration/) but it was totally out my mind when I was trying to make this front end drop down menu 😛
Sure I will edit my post and add the new tricks 🙂 I just got the sense that I am changing core file but it's a view and I can override it ….
Hi manchu,
Great post no doubt. But i don't like core file hacking. U can create a html folder inside ur template dir then create another folder name mod_mainmenu then creat default.php and do what u want. This is overriding not core file hacking 🙂 joomla give overriding ability inside template so why hack core file? defiantly it will work like u want no doubt.
Again thanks for great post 🙂