
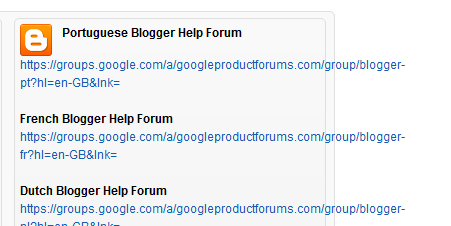
First of all I am not design expert, not a designer but I learnt many thing about design I mean css, html while working with website projects. Something gave me pain when I found a long url is getting outside of a box(div) in google chrome. After a google search I found a solution… need to use word break though it doesn’t support all browser.
I found a solution
[code language=”css”]
.box{
white-space: pre-wrap; white-space: -moz-pre-wrap; white-space: -pre-wrap; white-space: -o-pre-wrap; word-wrap: break-word;
}
[/code]
thanks


