I think to show the first image as thumb in wp front page or blog layout is very common for any theme. But to use it in wordpress mu version is not direct or need to do some hack or modify the normall process of adding timthub. Normally we upload images from wp media manager and use those in posts. In normal wordpress the upload dir is wp-content/uploads and files and images are uploaded to that directory. In wordpress mu version files are uploaded by user basis folder and for this wp-content/blogs.dir/userid is the uploaded dir for any image. here user id is named as folder name for each user. then wp-content/blogs.dir/userid/files. But when u browse the site the image link format is like http://yoursitename/files/year/month/image name but format is reshaped by the wp mu htacces which real physical path is like wp-content/blogs.dir/userid/files/year/month/image name.
Continue reading
Wordpress Plugin
There are 13 posts filed in Wordpress Plugin (this is page 2 of 2).
Conflict between WP Security scanner plugin and Avatar Display
I think you are not clear yet about my post title. But I am posting this because I faced this problem in my blog. I used Gravatar to show comment author’s avatar in my blog’s comment page. But for some days avatar was not displayed in comment page and it’s was really big pain for me why the avatar was not showing ???? 🙁 . I checked the avatar display setting and didn’t find any problem there. At last I lost hope to solve this problem. One thing is I like to solve problem and max time I am passionate to solve my problems 😀 .
Today, at noon I had a good sleep and when I woke up, some thing came to my mind about my blog. I got the solution about my problem. Currently I am using 100 plugins(both active and inactive) in blog and WP Security Scan 2.3 is one of theme. Wp Security Scan has a feature that it can hide the wp version. 😛 Continue reading
Simple Ajax Tab for wordpress (Manchuwpajaxtab) v1.1
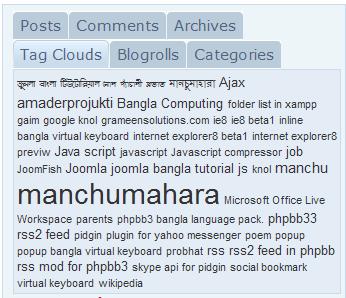
 Simple Ajax Tab for wordpress or just Manchuwpajaxtab is a small plugin/widget for wordpress to show some important features of a blog in one place and make them ajax based so the loading time of blog is minimun. Here Recent Posts, Recent Comemnts, Tag clouds, Archives, Blogroll and Categories are packed together as tab..ajax based tab. I think it’s clear what the plugin does.
Simple Ajax Tab for wordpress or just Manchuwpajaxtab is a small plugin/widget for wordpress to show some important features of a blog in one place and make them ajax based so the loading time of blog is minimun. Here Recent Posts, Recent Comemnts, Tag clouds, Archives, Blogroll and Categories are packed together as tab..ajax based tab. I think it’s clear what the plugin does.
Demo: pls see the ajax tab in sidebar in my blog. Hope people using theme like me will like this plugin/widget.
How to install: Just download the attached file, unzip and upload to plugins folder. Activate the plugin from plugins list , Now add the widget from Design->widgets. Continue reading
