Hei! it’s bengali unicode text, This post is wrriten for amaderprojukti forum.
অনেক দিন বাংলায় ব্লগ বা টিপ্স কিছু লেখা হয় না। আজকের বিষয় আমার অনেক গুলো গার্লফ্রেন্ড এর ভেতর অন্যতম “জুমলা”। যদিও আজকের লেখাটা জুমলার একটি গোপন সুন্দর দিক নিয়ে আর তা হলো জুমলা ১.৫ এর নেটিভ টুলটিপ।
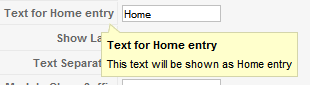
প্রথম একটি ছবি দেখায়ঃ

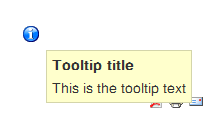
এডমিন প্যানেলে কোন কিছু কনফিগারেশনে ঢুকলে বা অনেক সময় কোন লিঙ্কএ মাউস হোভার করলে উপরের মতো টুলটিপ দেখায়। একই রকম টুপটিপ চাইলে আমরা ফ্রন্ট এন্ড এ ব্যবহার করতে পারি আর তার জন্য এক্টিভ টেমপ্লেটে দরকার সামান্য পরিবর্তন, সেই পরিবর্তন কিভাবে করা যায় তা নিয়েই আজকের আলোচনা। পরের ছবিটি ফ্রন্ট এন্ড এর।

কিভাবে ফ্রন্ট এন্ডে টুলটিপ ফিচার যুক্ত করবেনঃ
টুলটিপ ফিচার যুক্ত করার জন্য আপনাকে প্রথম টেমপ্লেটের ইন্ডেক্স ফাইল(index.php) এ একটি লাইন যুক্ত করতে হবে। যদি আপনি ডিফল্ট টেমপ্লেট ব্যবহার করেন তাহলে rhuk_milkyway হচ্ছে আপনার টেমপ্লেট এর নাম, এর ভেতর index.php ফাইলটি ওপেন করুন কোন এডিটরে, এখন হেড ট্যাগ() এর আগে
[code]</head>[/code]
নিচের লাইনটি বসিয়ে দিনঃ
[code]
<?php
JHTML::_(‘behavior.tooltip’);
?>
[/code]
উপরের কোড টুকু যা করবে তা হলো কিছু জাভা স্ক্রিপ্ট এর কোড তৈরি করে দেবে যা আপনাকে টুলটিপ যুক্ত করতে সাহায্য করবে।
[code]
<script type="text/javascript">
window.addEvent(‘domready’, function(){
var JTooltips = new Tips($$(‘.hasTip’),
{ maxTitleChars: 50, fixed: false});
});
</script>
[/code]
কন্টেন্ট এর ভেতর বা কিভাবে টুলটিপ এর টিপ যুক্ত করতে হবেঃ
ধরুন এখন এডমিন প্যানেল থেকে একটি আর্টিকেলে আমি লিখছি এমন একটি লাইন
আমি আমাদের প্রযুক্তি ফোরামে এখন একটি টিউটোরিয়াল লিখছি।
এখানে আমি চাই “আমাদের প্রযুক্তি” শব্দবলীর উপর মাউস নিলে টিপ দেখাবে। এটা করার জন্য নিচের মতো লিখতে হবে।
[code language=”html”]
আমি <span title="আমাদের প্রযুক্তি ফোরাম:: আমাদের প্রযুক্তি বিজ্ঞান ও প্রযুক্তি বিষয়ক একটি ইউনিকোড কম্পেটিবল বাংলা ফোরাম " class="hasTip">আমাদের প্রযুক্তি</span> ফোরামে এখন একটি টিউটোরিয়াল লিখছি।
[/code]
এখানে প্রথমে
[code language=”html”]<span>আমাদের প্রযুক্তি</span>[/quote]
এরপর স্প্যান ট্যাগে এ টাইটেলে আমি বিশেষ ভাবে কিছু লিখেছি, এই টাইটেল ফ্রন্ট এন্ডে থাকবে না যা আসলে টুলটিপে পরিবর্তিত হবে। এখন খেয়াল করুন আমি ব্যবহার করেছি :: এই রকম একটা সেপারেটর। এখানে :: এর আগের অংশ হবে টাইটেল আর :: এর পরের অংশ হবে বর্ণনা।
[code=’html’]<span title="আমাদের প্রযুক্তি ফোরাম:: আমাদের প্রযুক্তি বিজ্ঞান ও প্রযুক্তি বিষয়ক একটি ইউনিকোড কম্পেটিবল বাংলা ফোরাম " >আমাদের প্রযুক্তি</span>[/quote]
তারপর
[code=’html’]<span title="আমাদের প্রযুক্তি ফোরাম:: আমাদের প্রযুক্তি বিজ্ঞান ও প্রযুক্তি বিষয়ক একটি ইউনিকোড কম্পেটিবল বাংলা ফোরাম " class="hasTip">আমাদের প্রযুক্তি</span>[/quote]
এখন যা করেছি স্প্যান ট্যাগে বসিয়ে দিয়েছি একটা ক্লাস নামে "hasTip",
তাহলে পুরা লাইন হবে নিচের মতোঃ
[code =’html’]
আমি <span title="আমাদের প্রযুক্তি ফোরাম:: আমাদের প্রযুক্তি বিজ্ঞান ও প্রযুক্তি বিষয়ক একটি ইউনিকোড কম্পেটিবল বাংলা ফোরাম " class="hasTip">আমাদের প্রযুক্তি</span> ফোরামে এখন একটি টিউটোরিয়াল লিখছি।
[/code]
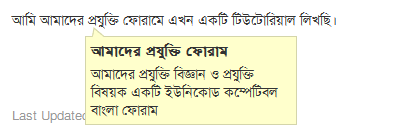
এখন যদি আপনি আর্টিকেলটা ফ্রন্ট এন্ডে দেখেন তাহলে নিচের ছবির মতো দেখাবে যদি “আমাদের প্রযুক্তি” লেখার উপর মাউস ধরেন।

সব কিছু ঠিক ঠাক মতো হবার জন্য আপনাকে আরো একটা জিনিস চেক করতে হবে আর তা হলো টেমপ্লেট এর template.css ফাইলে এ নিচের মতো করে css কোড যদি না থাকে তাহলে বসিয়ে দিতে হবে।
[code language=”css”]
/* Tooltips */
.tool-tip {
float: left;
background: #ffc;
border: 1px solid #D4D5AA;
padding: 5px;
max-width: 200px;
}
.tool-title {
padding: 0;
margin: 0;
font-size: 100%;
font-weight: bold;
margin-top: -15px;
padding-top: 15px;
padding-bottom: 5px;
background: url(../images/selector-arrow.png) no-repeat;
}
.tool-text {
font-size: 100%;
margin: 0;
}
[/code]
আর templates\system\images এই লোকেশন থেকে selector-arrow.png এই নামের ফাইলটা কপি করে আপনার টেমপ্লেট এর ইমেজ(templates\rhuk_milkyway\images) ফোল্ডারে পেস্ট করতে হবে। চাইলে কাস্টম টেমপ্লেটে একই ভাবে টুলটিপ যুক্ত করা যাবে।
আগামী পর্বে এটার আরো এডভান্সড ফিচার নিয়ে আলোচনা করবো।
Good works. But i'm not use that. Sometimes its very disgusting.
Best of success….