Hello guys hope you are fine, didn’t write any blog for many days. Ya I was really busy with work and had sick of high blood pressure(… hei I am not too old, but some months left to be 26!). I have changed my life style already.. left meat, egg and sometimes fish…. Trying to be vegetarian … ha ha. Trying to sleep early and rise early 🙂 ya that’s manchu’s every day now ….
Let’s come to my blog post title “How to add extra fields in joomla registration and profile”. I was searching for solution about this but most common solution was put extra fields as joomla user meta tag. Don’t know about this ? Go to edit any user from admin panel then check right side… there are some option to choose language, timezone etc…. they are called ‘user meta’ in joomla. I tried how to hack core how to do that… don’t you like to change joomla core files ? what to do when you need to do that as a client’s requirement and if client doesn’t care about changing core files …. heh heh. So let me show you how you can add extra fields in joomla registration and profile changing core files. Hei I have tried to change less as much as possible, really!
Note: all file paths are windows style !
List of files need to edit/touch
libraries\joomla\database\table\user.php it’s the class file tor user table/user object
Let we need to put two extra fields like phone and website, let’s these fields as optional. So we need to initialize two var as string.
find the follow lines and then need to put before that [any php programmer will get easily but I am trying to write for all!]
[code language=”php”]
/**
* @param database A database connector object
*/
function __construct( &$db )
[/code]
now put the follow lines before above lines or near line 116
[code language=”php”]
/**
* some extra fields like name
*
* @var string
*/
var $phone = null;
var $website = null;
[/code]
again,
Open,
libraries\joomla\libraries\joomla\user\user.php
After line 124, add the following code
[code language=”php”]
/**
* some extra fields like name
*
* @var string
*/
var $phone = null;
var $website = null;
[/code]
Yes we are 50% done already.
Now use your phpmyadmin to add alter your user table. Please don’t ask me how to work with phpmyadmin !
[code language=”sql”]
ALTER TABLE jos_users ADD phone varchar(255) DEFAULT ” AFTER password;
ALTER TABLE jos_users ADD website varchar(255) DEFAULT ” AFTER phone;
[/code]
Please take care about your table prefix. my table prefix. If you table prefix is something else like mysite then your user table will be like mysite_users and the sql code will be like this
[code language=”sql”]
ALTER TABLE mysite_users ADD phone varchar(255) DEFAULT ” AFTER password;
ALTER TABLE mysite_users ADD website varchar(255) DEFAULT ” AFTER phone;
[/code]
Now go to administrator\components\com_users\views\user\tmpl
open file form.php and put the following lines after line 132 … just add as new row in table
[code language=”php”]
<tr>
<td width="150" class="key">
<label for="phone">
<?php echo JText::_( ‘Phone’ ); ?>
</label>
</td>
<td>
<input type="text" name="phone" id="phone" class="inputbox" size="40" value="<?php echo $this->user->get(‘phone’); ?>" />
</td>
</tr>
<tr><td width="150" class="key">
<label for="website">
<?php echo JText::_( ‘Website’ ); ?>
</label>
</td>
<td>
<input type="text" name="website" id="website" class="inputbox" size="40" value="<?php echo $this->user->get(‘website’); ?>" />
</td>
</tr>
[/code]
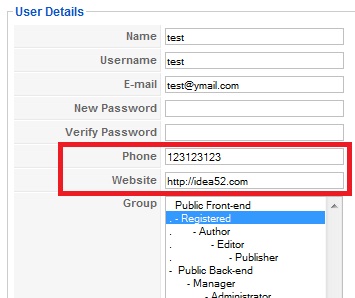
Seems joomla doesn’t allow output overirde for admin component ! If that was possible then we didn’t need to change core file but put this view file in template folder. I will show you how to do that in front end uesr component. But before that Let me show you how it will look after the above changes done properly.

Now we need to do some changes for front end. Please go to components\com_user\views\register\tmpl
and now open file default.php for edit
After line 73 , after the password verify row … add these lines
[code language=”php”]
<tr>
<td height="40">
<label id="phonemsg" for="phone">
<?php echo JText::_( ‘Phone’ ); ?>:
</label>
</td>
<td>
<input type="text" name="phone" id="phone" size="40" value="<?php echo $this->escape($this->user->get( ‘phone’ ));?>" class="inputbox" maxlength="50" /> *
</td>
</tr>
<tr>
<td height="40">
<label id="websitemsg" for="website">
<?php echo JText::_( ‘Website’ ); ?>:
</label>
</td>
<td>
<input type="text" name="website" id="website" size="40" value="<?php echo $this->escape($this->user->get( ‘website’ ));?>" class="inputbox" maxlength="50" /> *
</td>
</tr>
[/code]
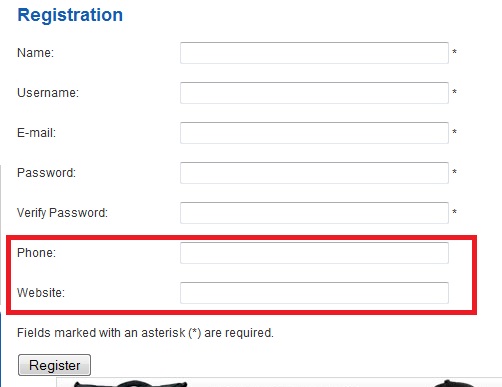
Let me show you how this will l;ook in registration page if every thing is done properly.

I told you , we can do the same changes in view for front end component without changing core files. Copy that default.php file from components\com_user\views\register\tmpl and now go to your current template folder. Let’s it’s default rukhmilkway … Check there is a folder name html in it. if your custom template doesn’t have any html folder then create one. now go to the html folder and create a folder named “com_user” (if there is no folder with this name as some custom template use output override and use same method for styling) and create a folder in com_user folder as named “register” and paste the default.php file in it. Actually you need to copy all the php files from components\com_user\views\register\tmpl to templates\{your custom template name here}\html\com_user\register
Isn’t this fun ?
Oh we have left one thing still. If we want to give user to edit their profile from front end ? We need to edit one view file again. But this this time we will not change core file in view but at first copy the view from file front end component to template folder … follow the way I shown just now.
So according to default template go to templates\rhuk_milkyway\html\com_user\user (create folder “user” in com_user same way) and copy all the php files(two files default.php and form.php) from components\com_user\views\user\tmpl …. I think it’s now easy …
Open file form.php and edit/put new lines after 70(it’s just a end of a if-end condition)
[code language=”php”]
<tr>
<td width="120">
<label for="phone">
<?php echo JText::_( ‘Phone’ ); ?>:
</label>
</td>
<td>
<input class="inputbox" type="text" id="phone" name="phone" value="<?php echo $this->escape($this->user->get(‘phone’));?>" size="40" />
</td>
</tr>
<tr>
<td width="120">
<label for="website">
<?php echo JText::_( ‘Website’ ); ?>:
</label>
</td>
<td>
<input class="inputbox" type="text" id="website" name="website" value="<?php echo $this->escape($this->user->get(‘website’));?>" size="40" />
</td>
</tr>
[/code]
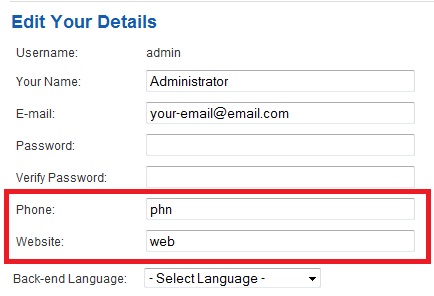
Let me show another screenshot how the edit details from front end looks

that’s all. Let me know if you have any problem.
<blockquote cite="comment-11765">
Trevor Reed: administratorcomponentscom_usersviewsuser mpl
may be you didn't edit in file administratorcomponentscom_usersviewsuser mpl
<code>
<input class="inputbox" type="text" name="unit" id="unit" size="40" value="user->get('unit'); ?>" />
<input class="inputbox" type="text" name="council" id="council" size="40" value="user->get('council'); ?>" />
</code>
That is from administrator/components/com_users/views/user/tmpl/form.php
I got the fields to show on the front end and in the database but not in the back end
hi
in "creat new account" page , new add field not show,
also i copy all file in my template folder .
in user manager new field are show .
help plz
hi,
great tutorial, very useful.
I added some fields, just a question: does exist a way to show correctly these new fields in the summary page in the table of all users?
thank you very much
thanks friend..thanks a lot. it is great.
One more thing is required that is not covered in this post. The fields that you add in librariesjoomladatabase ableuser.php must also be added in librariesjoomlauseruser.php. Without this, the new field values will not be stored in the database.
h we have left one thing still. If we want to give user to edit their profile from front end ? We need to edit one view file again.
Great tut!
I was so close to throwing the laptop out of the window as none of the other tutorials mentioned the fact that the default file might actually be in your current template folder!!
good skills and I'll be looking through your other tuts to see what else there is!
Andy
Many thanks for writing this, it made interesting reading.
Hello ! Thanks for this awesome tutorial ! I've tried and it works perfectly !
Really Nice Article
if you want validation then reald this line
:
<input class="inputbox required validate-phone input_email" type="text" id="phone" name="phone" size="40" value="escape($this->user->get( 'phone' ));?>" /> *
Thanks for this great tutorial ! I'm gonna try soon.
Hi can anyone tell me How to add radio button in the registration form of joomla and how it send value in database.
<blockquote cite="comment-10509">
I had tried, and i had 7 more fields. But just one field that i add that show the data from database. can you help me? Thanks.
I am not sure what u wanted actually. If you can do for one field then pls try the same way for more fields as u need. I will try to write for more examples.
Sorry, actually for registration form, database and also i add some code for send email activation to me that use all fields that i added.
But, for front end in Administration, extend user field can not load. May be there is something that must i configure beside that?
I had tried, and i had 7 more fields. But just one field that i add that show the data from database. can you help me? Thanks.
Hi nice tutorial!
Still I have problems solving this, I get the added fields on my page, but when I hit register, the input from the new fields is not stored in the database. Just to find out, I removed all the variables in the user.php and expected that it would raise an error, but even though the user.php was declared with none of the standard variables, it still worked fine (except my new fields). So there must be something elsewhere that affects the database saving… any tips is greatly appreciated!
Thanks
<blockquote cite="comment-10478">
Awsome tutorial.. It works with the rhuk_milkyway but if i use another template such as beez it doesnot work in the front end
The view part (view of mvc) is written beased on default template. if you want to do that for other template then you have to modify with common sense. let me know if there is any technical problem.
Awsome tutorial.. It works with the rhuk_milkyway but if i use another template such as beez it doesnot work in the front end
after adding the additional fields.
how do you validate for correct input?
for example if someone enters alphabets in phone numbers fields
Hi again,
Some common sence goes a long way. Anyways, i have fixed it now. All i had to do was to add the administrator/components/com_users/views/users/tmpl/default.php and added code for the table header and table row.