In joomla registered user can submit article from front end. Today I am going to show how we can create new/custom view for article submission form. Here we need to go some technical steps. So let’s make a plan what we are going to do:
- Create new view
- Add custom option for that view via xml configuration
- Adding new menu with the new custom view
- Edit a core file to make this happen.
Create new view
To create a new view(view of MVC model used in joomla) at first copy paste the two files(form.php and form.xml) and rename as form2.php and form2.xml from directory components/com_content/views/article/tmpl.
Now modify the code for form2.php
[code language=”php”]
<?php // no direct access
defined(‘_JEXEC’) or die(‘Restricted access’);
$config =& JFactory::getConfig();
$publish_up =& JFactory::getDate($this->article->publish_up);
$publish_up->setOffset($config->getValue(‘config.offset’));
$publish_up = $publish_up->toFormat();
if (! isset($this->article->publish_down) || $this->article->publish_down == ‘Never’) {
$publish_down = JText::_(‘Never’);
} else {
$publish_down =& JFactory::getDate($this->article->publish_down);
$publish_down->setOffset($config->getValue(‘config.offset’));
$publish_down = $publish_down->toFormat();
}
?>
<script language="javascript" type="text/javascript">
<!–
function setgood() {
// TODO: Put setGood back
return true;
}
var sectioncategories = new Array;
<?php
$i = 0;
foreach ($this->lists[‘sectioncategories’] as $k=>$items) {
foreach ($items as $v) {
echo "sectioncategories[".$i++."] = new Array( ‘$k’,’".addslashes( $v->id )."’,’".addslashes( $v->title )."’ );\n\t\t";
}
}
?>
function submitbutton(pressbutton) {
var form = document.adminForm;
if (pressbutton == ‘cancel’) {
submitform( pressbutton );
return;
}
try {
form.onsubmit();
} catch(e) {
alert(e);
}
// do field validation
var text = <?php echo $this->editor->getContent( ‘text’ ); ?>
if (form.title.value == ”) {
return alert ( "<?php echo JText::_( ‘Article must have a title’, true ); ?>" );
} else if (text == ”) {
return alert ( "<?php echo JText::_( ‘Article must have some text’, true ); ?>");
} else if (parseInt(‘<?php echo $this->article->sectionid;?>’)) {
// for articles
if (form.catid && getSelectedValue(‘adminForm’,’catid’) < 1) {
return alert ( "<?php echo JText::_( ‘Please select a category’, true ); ?>" );
}
}
<?php echo $this->editor->save( ‘text’ ); ?>
submitform(pressbutton);
}
//–>
</script>
<?php if ($this->params->get(‘show_page_title’, 1)) : ?>
<div class="componentheading<?php echo $this->escape($this->params->get(‘pageclass_sfx’)); ?>"><?php echo $this->escape($this->params->get(‘page_title’)); ?></div>
<?php endif; ?>
<form action="<?php echo $this->action ?>" method="post" name="adminForm" onSubmit="setgood();">
<fieldset>
<legend><?php echo JText::_(‘Editor’); ?></legend>
<table class="adminform" width="100%">
<tr>
<td>
<div style="float: left;">
<label for="title">
<?php echo JText::_( ‘Title’ ); ?>:
</label>
<input class="inputbox" type="text" id="title" name="title" size="50" maxlength="100" value="<?php echo $this->escape($this->article->title); ?>" />
<input class="inputbox" type="hidden" id="alias" name="alias" value="<?php echo $this->escape($this->article->alias); ?>" />
</div>
<div style="float: right;">
<button type="button" onclick="submitbutton(‘save’)">
<?php echo JText::_(‘Save’) ?>
</button>
<button type="button" onclick="submitbutton(‘cancel’)">
<?php echo JText::_(‘Cancel’) ?>
</button>
</div>
</td>
</tr>
</table>
<?php
echo $this->editor->display(‘text’, $this->article->text, ‘100%’, ‘400’, ’70’, ’15’);
?>
</fieldset>
<fieldset>
<legend><?php echo JText::_(‘Publishing’); ?></legend>
<table class="adminform">
<!–tr>
<td class="key">
<label for="sectionid">
<?php echo JText::_( ‘Section’ ); ?>:
</label>
</td>
<td>
<?php echo $this->lists[‘sectionid’]; ?>
</td>
</tr>
<tr>
<td class="key">
<label for="catid">
<?php echo JText::_( ‘Category’ ); ?>:
</label>
</td>
<td>
<?php echo $this->lists[‘catid’]; ?>
</td>
</tr–>
<input type="hidden" name="sectionid" value="<?php echo $this->params->get(‘customsectionid’, 0); ?>" />
<input type="hidden" name="catid" value="<?php echo $this->params->get(‘customcategoryid’, 0); ?>" />
<?php if ($this->user->authorize(‘com_content’, ‘publish’, ‘content’, ‘all’)) : ?>
<!–tr>
<td class="key">
<label for="state">
<?php echo JText::_( ‘Published’ ); ?>:
</label>
</td>
<td>
<?php echo $this->lists[‘state’]; ?>
</td>
</tr–>
<input type="hidden" name="state" value="<?php echo $this->params->get(‘customstate’, 1); ?>" />
<?php endif; ?>
<!–tr>
<td width="120" class="key">
<label for="frontpage">
<?php echo JText::_( ‘Show on Front Page’ ); ?>:
</label>
</td>
<td>
<?php echo $this->lists[‘frontpage’]; ?>
</td>
</tr–>
<input type="hidden" name="frontpage" value="<?php echo $this->params->get(‘customfrontpage’, 0); ?>" />
<tr>
<td class="key">
<label for="created_by_alias">
<?php echo JText::_( ‘Author Alias’ ); ?>:
</label>
</td>
<td>
<input type="text" id="created_by_alias" name="created_by_alias" size="50" maxlength="100" value="<?php echo $this->escape($this->article->created_by_alias); ?>" class="inputbox" />
</td>
</tr>
<tr style="display:none;">
<td class="key">
<label for="publish_up">
<?php echo JText::_( ‘Start Publishing’ ); ?>:
</label>
</td>
<td>
<?php echo JHTML::_(‘calendar’, $publish_up, ‘publish_up’, ‘publish_up’, ‘%Y-%m-%d %H:%M:%S’, array(‘class’=>’inputbox’, ‘size’=>’25’, ‘maxlength’=>’19’)); ?>
</td>
</tr>
<tr style="display:none;">
<td class="key">
<label for="publish_down">
<?php echo JText::_( ‘Finish Publishing’ ); ?>:
</label>
</td>
<td>
<?php echo JHTML::_(‘calendar’, $publish_down, ‘publish_down’, ‘publish_down’, ‘%Y-%m-%d %H:%M:%S’, array(‘class’=>’inputbox’, ‘size’=>’25’, ‘maxlength’=>’19’)); ?>
</td>
</tr>
<tr style="display:none;">
<td valign="top" class="key">
<label for="access">
<?php echo JText::_( ‘Access Level’ ); ?>:
</label>
</td>
<td>
<?php echo $this->lists[‘access’]; ?>
</td>
</tr>
<tr style="display:none;">
<td class="key">
<label for="ordering">
<?php echo JText::_( ‘Ordering’ ); ?>:
</label>
</td>
<td>
<?php echo $this->lists[‘ordering’]; ?>
</td>
</tr>
</table>
</fieldset>
<fieldset style="display:none;">
<legend><?php echo JText::_(‘Metadata’); ?></legend>
<table class="adminform">
<tr>
<td valign="top" class="key">
<label for="metadesc">
<?php echo JText::_( ‘Description’ ); ?>:
</label>
</td>
<td>
<textarea rows="5" cols="50" style="width:500px; height:120px" class="inputbox" id="metadesc" name="metadesc"><?php echo str_replace(‘&’,’&’,$this->article->metadesc); ?></textarea>
</td>
</tr>
<tr>
<td valign="top" class="key">
<label for="metakey">
<?php echo JText::_( ‘Keywords’ ); ?>:
</label>
</td>
<td>
<textarea rows="5" cols="50" style="width:500px; height:50px" class="inputbox" id="metakey" name="metakey"><?php echo str_replace(‘&’,’&’,$this->article->metakey); ?></textarea>
</td>
</tr>
</table>
</fieldset>
<input type="hidden" name="option" value="com_content" />
<input type="hidden" name="id" value="<?php echo $this->article->id; ?>" />
<input type="hidden" name="version" value="<?php echo $this->article->version; ?>" />
<input type="hidden" name="created_by" value="<?php echo $this->article->created_by; ?>" />
<input type="hidden" name="referer" value="<?php echo str_replace(array(‘"’, ‘<‘, ‘>’, "’"), ”, @$_SERVER[‘HTTP_REFERER’]); ?>" />
<?php echo JHTML::_( ‘form.token’ ); ?>
<input type="hidden" name="task" value="" />
</form>
<?php echo JHTML::_(‘behavior.keepalive’); ?>
[/code]
Here what we did is,
We set fixed section id got from menu option[see about this bellow in xml modify section], fixed category id, fixed option for publish state, fixed option for front page publish etc… just check the modified code. Also we hide some blocks using css so that the form submit page is more clean, you can remove that changes if you want.
Now we need to modify the xml file to put the custom/new title, descriptions so that while creating menu we get the new menu with new title & description. So this is what I changed the xml file
Add custom option for that view via xml configuration
[code language=”xml”]
<?xml version="1.0" encoding="utf-8"?>
<metadata>
<layout title="Article Submission Layout2">
<message>
<![CDATA[ARTICLE SUBMISSION LAYOUT2 DESC]]>
</message>
</layout>
<state>
<name>Article Submission Layout3</name>
<description>ARTICLE SUBMISSION LAYOUT3 DESC</description>
<params>
<param name="customsectionid" type="text" default="" label="Section ID" description="Put section ID" />
<param name="customcategoryid" type="text" default="" label="Category ID" description="Put category ID" />
<param name="customstate" type="radio" default="1" label="Default Published" description="Articles will be default published">
<option value="0">No</option>
<option value="1">Yes</option>
</param>
<param name="customfrontpage" type="radio" default="0" label="Default show on frontpage" description="Defautl show the articles in front page">
<option value="0">No</option>
<option value="1">Yes</option>
</param>
</params>
</state>
</metadata>
[/code]
Here the changed titles are
Article Submission Layout -> Article Submission Layout2
ARTICLE SUBMISSION LAYOUT DESC -> ARTICLE SUBMISSION LAYOUT2 DESC
To add the new strings we need to add two lines more in language file. Open file administrator/language/en-GB/en-GB.com_content.ini and add at bottom of that file
ARTICLE SUBMISSION LAYOUT2=Custom Article Submission Layout
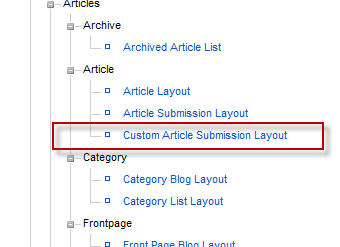
ARTICLE SUBMISSION LAYOUT2 DESC=Allows Users to submit an Article. Note: this will only work for Authors and above!
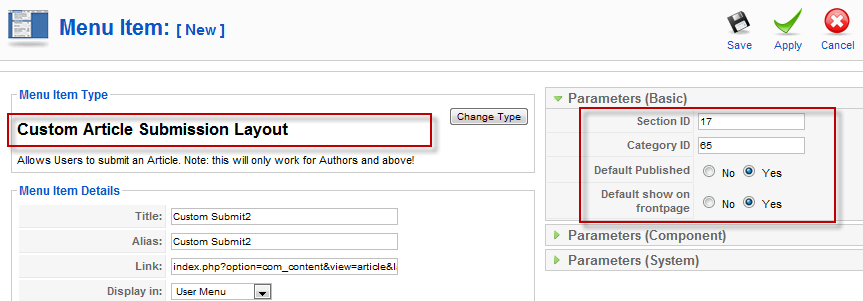
And we added some new options so that we can set from menu
- Set(fixed) category for posting(here category will be set as hidden field)
- Set(fixed) section for posting(here category will be set as hidden field)
- Set option for auto publish or not
- Set option for publish in front page or not
Adding new menu with the new custom view
Ok, now go to menu manager and try to create new menu for article submit, I think you will get new option for submit form. Select that and fill the options in right for the menu… remember ? …we set some custom option in xml file for adding some fixed option to show in front end submit form ?


Edit a core file to make this happen
So as I told you, to load the new template(that form, form2 are actually view) from view(view.html.php is the view file that loads the templates). Open file components/com_content/views/article/view.html.php and add few lines after line 52
[code language=”php”]
if($this->getLayout() == ‘form2’) {
$this->_displayForm($tpl);
return;
}
[/code]
Hi,
Nice information and thanks for searing. I use joomla 2.5 is there a way to do the same thing?
Thanks again
ok np.. bt can u tell me how much time it will take?? acc hav to submit my project on 20th of this month n hav to add this feature for client..
@Siddhi please email me about your requirement sabuj@codeboxr.com . We work for $20-$30 per hour.
thank you for understanding.