In joomla registered user can submit article from front end. Today I am going to show how we can create new/custom view for article submission form. Here we need to go some technical steps. So let’s make a plan what we are going to do:
- Create new view
- Add custom option for that view via xml configuration
- Adding new menu with the new custom view
- Edit a core file to make this happen.
Create new view
To create a new view(view of MVC model used in joomla) at first copy paste the two files(form.php and form.xml) and rename as form2.php and form2.xml from directory components/com_content/views/article/tmpl.
Now modify the code for form2.php
[code language=”php”]
<?php // no direct access
defined(‘_JEXEC’) or die(‘Restricted access’);
$config =& JFactory::getConfig();
$publish_up =& JFactory::getDate($this->article->publish_up);
$publish_up->setOffset($config->getValue(‘config.offset’));
$publish_up = $publish_up->toFormat();
if (! isset($this->article->publish_down) || $this->article->publish_down == ‘Never’) {
$publish_down = JText::_(‘Never’);
} else {
$publish_down =& JFactory::getDate($this->article->publish_down);
$publish_down->setOffset($config->getValue(‘config.offset’));
$publish_down = $publish_down->toFormat();
}
?>
<script language="javascript" type="text/javascript">
<!–
function setgood() {
// TODO: Put setGood back
return true;
}
var sectioncategories = new Array;
<?php
$i = 0;
foreach ($this->lists[‘sectioncategories’] as $k=>$items) {
foreach ($items as $v) {
echo "sectioncategories[".$i++."] = new Array( ‘$k’,’".addslashes( $v->id )."’,’".addslashes( $v->title )."’ );\n\t\t";
}
}
?>
function submitbutton(pressbutton) {
var form = document.adminForm;
if (pressbutton == ‘cancel’) {
submitform( pressbutton );
return;
}
try {
form.onsubmit();
} catch(e) {
alert(e);
}
// do field validation
var text = <?php echo $this->editor->getContent( ‘text’ ); ?>
if (form.title.value == ”) {
return alert ( "<?php echo JText::_( ‘Article must have a title’, true ); ?>" );
} else if (text == ”) {
return alert ( "<?php echo JText::_( ‘Article must have some text’, true ); ?>");
} else if (parseInt(‘<?php echo $this->article->sectionid;?>’)) {
// for articles
if (form.catid && getSelectedValue(‘adminForm’,’catid’) < 1) {
return alert ( "<?php echo JText::_( ‘Please select a category’, true ); ?>" );
}
}
<?php echo $this->editor->save( ‘text’ ); ?>
submitform(pressbutton);
}
//–>
</script>
<?php if ($this->params->get(‘show_page_title’, 1)) : ?>
<div class="componentheading<?php echo $this->escape($this->params->get(‘pageclass_sfx’)); ?>"><?php echo $this->escape($this->params->get(‘page_title’)); ?></div>
<?php endif; ?>
<form action="<?php echo $this->action ?>" method="post" name="adminForm" onSubmit="setgood();">
<fieldset>
<legend><?php echo JText::_(‘Editor’); ?></legend>
<table class="adminform" width="100%">
<tr>
<td>
<div style="float: left;">
<label for="title">
<?php echo JText::_( ‘Title’ ); ?>:
</label>
<input class="inputbox" type="text" id="title" name="title" size="50" maxlength="100" value="<?php echo $this->escape($this->article->title); ?>" />
<input class="inputbox" type="hidden" id="alias" name="alias" value="<?php echo $this->escape($this->article->alias); ?>" />
</div>
<div style="float: right;">
<button type="button" onclick="submitbutton(‘save’)">
<?php echo JText::_(‘Save’) ?>
</button>
<button type="button" onclick="submitbutton(‘cancel’)">
<?php echo JText::_(‘Cancel’) ?>
</button>
</div>
</td>
</tr>
</table>
<?php
echo $this->editor->display(‘text’, $this->article->text, ‘100%’, ‘400’, ’70’, ’15’);
?>
</fieldset>
<fieldset>
<legend><?php echo JText::_(‘Publishing’); ?></legend>
<table class="adminform">
<!–tr>
<td class="key">
<label for="sectionid">
<?php echo JText::_( ‘Section’ ); ?>:
</label>
</td>
<td>
<?php echo $this->lists[‘sectionid’]; ?>
</td>
</tr>
<tr>
<td class="key">
<label for="catid">
<?php echo JText::_( ‘Category’ ); ?>:
</label>
</td>
<td>
<?php echo $this->lists[‘catid’]; ?>
</td>
</tr–>
<input type="hidden" name="sectionid" value="<?php echo $this->params->get(‘customsectionid’, 0); ?>" />
<input type="hidden" name="catid" value="<?php echo $this->params->get(‘customcategoryid’, 0); ?>" />
<?php if ($this->user->authorize(‘com_content’, ‘publish’, ‘content’, ‘all’)) : ?>
<!–tr>
<td class="key">
<label for="state">
<?php echo JText::_( ‘Published’ ); ?>:
</label>
</td>
<td>
<?php echo $this->lists[‘state’]; ?>
</td>
</tr–>
<input type="hidden" name="state" value="<?php echo $this->params->get(‘customstate’, 1); ?>" />
<?php endif; ?>
<!–tr>
<td width="120" class="key">
<label for="frontpage">
<?php echo JText::_( ‘Show on Front Page’ ); ?>:
</label>
</td>
<td>
<?php echo $this->lists[‘frontpage’]; ?>
</td>
</tr–>
<input type="hidden" name="frontpage" value="<?php echo $this->params->get(‘customfrontpage’, 0); ?>" />
<tr>
<td class="key">
<label for="created_by_alias">
<?php echo JText::_( ‘Author Alias’ ); ?>:
</label>
</td>
<td>
<input type="text" id="created_by_alias" name="created_by_alias" size="50" maxlength="100" value="<?php echo $this->escape($this->article->created_by_alias); ?>" class="inputbox" />
</td>
</tr>
<tr style="display:none;">
<td class="key">
<label for="publish_up">
<?php echo JText::_( ‘Start Publishing’ ); ?>:
</label>
</td>
<td>
<?php echo JHTML::_(‘calendar’, $publish_up, ‘publish_up’, ‘publish_up’, ‘%Y-%m-%d %H:%M:%S’, array(‘class’=>’inputbox’, ‘size’=>’25’, ‘maxlength’=>’19’)); ?>
</td>
</tr>
<tr style="display:none;">
<td class="key">
<label for="publish_down">
<?php echo JText::_( ‘Finish Publishing’ ); ?>:
</label>
</td>
<td>
<?php echo JHTML::_(‘calendar’, $publish_down, ‘publish_down’, ‘publish_down’, ‘%Y-%m-%d %H:%M:%S’, array(‘class’=>’inputbox’, ‘size’=>’25’, ‘maxlength’=>’19’)); ?>
</td>
</tr>
<tr style="display:none;">
<td valign="top" class="key">
<label for="access">
<?php echo JText::_( ‘Access Level’ ); ?>:
</label>
</td>
<td>
<?php echo $this->lists[‘access’]; ?>
</td>
</tr>
<tr style="display:none;">
<td class="key">
<label for="ordering">
<?php echo JText::_( ‘Ordering’ ); ?>:
</label>
</td>
<td>
<?php echo $this->lists[‘ordering’]; ?>
</td>
</tr>
</table>
</fieldset>
<fieldset style="display:none;">
<legend><?php echo JText::_(‘Metadata’); ?></legend>
<table class="adminform">
<tr>
<td valign="top" class="key">
<label for="metadesc">
<?php echo JText::_( ‘Description’ ); ?>:
</label>
</td>
<td>
<textarea rows="5" cols="50" style="width:500px; height:120px" class="inputbox" id="metadesc" name="metadesc"><?php echo str_replace(‘&’,’&’,$this->article->metadesc); ?></textarea>
</td>
</tr>
<tr>
<td valign="top" class="key">
<label for="metakey">
<?php echo JText::_( ‘Keywords’ ); ?>:
</label>
</td>
<td>
<textarea rows="5" cols="50" style="width:500px; height:50px" class="inputbox" id="metakey" name="metakey"><?php echo str_replace(‘&’,’&’,$this->article->metakey); ?></textarea>
</td>
</tr>
</table>
</fieldset>
<input type="hidden" name="option" value="com_content" />
<input type="hidden" name="id" value="<?php echo $this->article->id; ?>" />
<input type="hidden" name="version" value="<?php echo $this->article->version; ?>" />
<input type="hidden" name="created_by" value="<?php echo $this->article->created_by; ?>" />
<input type="hidden" name="referer" value="<?php echo str_replace(array(‘"’, ‘<‘, ‘>’, "’"), ”, @$_SERVER[‘HTTP_REFERER’]); ?>" />
<?php echo JHTML::_( ‘form.token’ ); ?>
<input type="hidden" name="task" value="" />
</form>
<?php echo JHTML::_(‘behavior.keepalive’); ?>
[/code]
Here what we did is,
We set fixed section id got from menu option[see about this bellow in xml modify section], fixed category id, fixed option for publish state, fixed option for front page publish etc… just check the modified code. Also we hide some blocks using css so that the form submit page is more clean, you can remove that changes if you want.
Now we need to modify the xml file to put the custom/new title, descriptions so that while creating menu we get the new menu with new title & description. So this is what I changed the xml file
Add custom option for that view via xml configuration
[code language=”xml”]
<?xml version="1.0" encoding="utf-8"?>
<metadata>
<layout title="Article Submission Layout2">
<message>
<![CDATA[ARTICLE SUBMISSION LAYOUT2 DESC]]>
</message>
</layout>
<state>
<name>Article Submission Layout3</name>
<description>ARTICLE SUBMISSION LAYOUT3 DESC</description>
<params>
<param name="customsectionid" type="text" default="" label="Section ID" description="Put section ID" />
<param name="customcategoryid" type="text" default="" label="Category ID" description="Put category ID" />
<param name="customstate" type="radio" default="1" label="Default Published" description="Articles will be default published">
<option value="0">No</option>
<option value="1">Yes</option>
</param>
<param name="customfrontpage" type="radio" default="0" label="Default show on frontpage" description="Defautl show the articles in front page">
<option value="0">No</option>
<option value="1">Yes</option>
</param>
</params>
</state>
</metadata>
[/code]
Here the changed titles are
Article Submission Layout -> Article Submission Layout2
ARTICLE SUBMISSION LAYOUT DESC -> ARTICLE SUBMISSION LAYOUT2 DESC
To add the new strings we need to add two lines more in language file. Open file administrator/language/en-GB/en-GB.com_content.ini and add at bottom of that file
ARTICLE SUBMISSION LAYOUT2=Custom Article Submission Layout
ARTICLE SUBMISSION LAYOUT2 DESC=Allows Users to submit an Article. Note: this will only work for Authors and above!
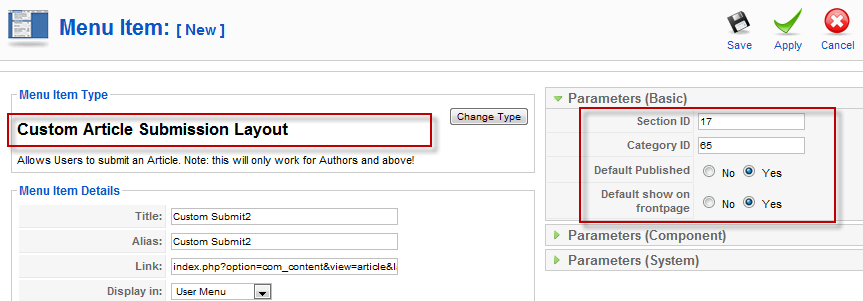
And we added some new options so that we can set from menu
- Set(fixed) category for posting(here category will be set as hidden field)
- Set(fixed) section for posting(here category will be set as hidden field)
- Set option for auto publish or not
- Set option for publish in front page or not
Adding new menu with the new custom view
Ok, now go to menu manager and try to create new menu for article submit, I think you will get new option for submit form. Select that and fill the options in right for the menu… remember ? …we set some custom option in xml file for adding some fixed option to show in front end submit form ?


Edit a core file to make this happen
So as I told you, to load the new template(that form, form2 are actually view) from view(view.html.php is the view file that loads the templates). Open file components/com_content/views/article/view.html.php and add few lines after line 52
[code language=”php”]
if($this->getLayout() == ‘form2’) {
$this->_displayForm($tpl);
return;
}
[/code]
Bro, thank you so much for this!!! It is EXACTLY what I was looking for. You are the man. All the best to you, my friend! 🙂
plsss help me as soon as poss plss its a request….
@Siddhi I a busy now. you have to wait until I get time for that.
Hey can u plss help me doing the same in joomla 1.7.. m in vmuch need for it… i cud nt find form.php file in tmpl folder as u suggested….
pls help me out…
What version of Jomla are you using. I’m using 1.6 and when went to components/com_content/views/article/tmpl., form.php was not there.
Very much useful…
Thanks & Regards
Anil
Vedic Compatibility, Marriage compatibility, Horoscope Compatibility, Birth Details http://www.indastro.com/indianastrology/vedic-compatibility
GIFT WITH LOVE, Valentine’s Day Gifts, Valentine’s Gift Guides, Guide Valentine Gifts, Love Signs, Sign Compatibility http://www.indastro.com/indianastrology/valentine-day
Get Valentines day Special, Love Cartography report, Love Compatibility Report, Love Signs, Vedic detailed report, Sign Compatibility, your true love after making a comparative analysis from indastro.com
http://www.indastro.com/astrology-reports/love-compatibility.php
Valentines day Special, Love Compatibility Report, Love Cartography Report, Love Signs
http://www.indastro.com/astrology-reports/love-compatibility.php
This is the GREAT!!!
I try to find out how to fixed section and category when front-end users add new article.
You save me. Thank you very much ^^
Hi,
Thank you for this modification, just what I was looking for! Is it possible to add a field where you can define to which page you’ll be sent after submitting an article? Now it’s to the front page (index).
Thanks again!
-Sander
sir, thanks for ur informative n useful post. i had a query. i want a category list menu item of user submitted articles submitted via ur form. but that list displays a link called new that takes us back to the default joomla article submission layout which i want to avoid. any solutions???
Hasani, you should try ContentSubmit then..
Wow.. this is great.
But what if I just want the only section id selected by default so that users can always select any categories to submit their article to under the selected id?
Hope you can help me.
Thanks
Hi Manchumahara.
Thanks for the information. It’s exactly what I’ve been looking for! 🙂
Unfortunately, I can’t get it to work.. I’ve followed everything that’s been written above. Everything works on the backend and I created a new menu item but when I click on it from the frontend I get 404 error. (404
Article #0 not found)
I’m an illiterate when it comes to programming language and I don’t know what I’ve done wrong. 🙁 I’d appreciate if you can suggest some kind of solution for me. Thanks ^^;
You are amazing. thank you so much 🙂
btw, you should make this into a module. there’s nothing out there that is awesome as this.
Hi Nikita, I just edited the xml code, please check now. sorry last time it was messed up by editor.
try and let me know
I’m terribly going wrong in XML file, i believe. I don’t know how to do it. I copied and pasted your code in the form2.php. I’ve modified the other pages as asked for. This is the xml file that i currently have.
In the backend, the Parameters (Basic) shows this:
any idea where i’m going wrong?
somehow i can’t post the modified XML file!!!!
Can you re-edit the XML file in the article so that i can just copy and paste like the one in form2.php?
Hi Aabir, you can this link in JED.
It’s just great. I have tried to find such module few month ago but there is no much available module’s to do this. If you craft it for a module, it will be great. Thanks