WordPress has two type of editor, one is visual/wysiwyw that is tinymce or replace with other such editors and another is HTML editor that is we call quick tag editor. Today, I want to write something about how to add custom quick tags or custom buttons. I search about it in google and most guides to edit core quick tag javascript file. But I don’t like that and I made my own hack in my own way, though experts may think it’s childish 😛
So let come to point, I wanted to add some buttons that will give me option to add custom class name so that I can format the text well. Same thing can be done via Visual editor but you have to use a plugin named “Tinymce Advanced” which helps to add more advance buttons like styles(class lists) and so on. But for HTML mode or for quick tags editor I didn’t such plugins.
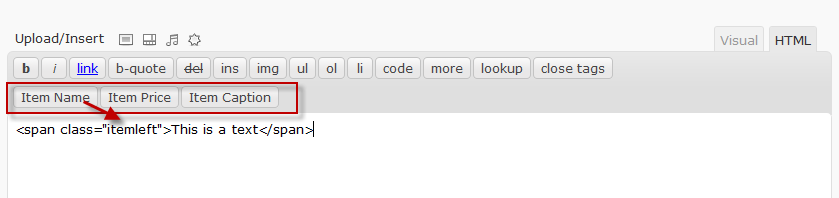
Let’s start , output will be like the bellow image

Step 1: Adding action for editor
[code language=”php”]
add_action( ‘edit_form_advanced’, ‘manchumahara_quicktags’);
add_action( ‘edit_page_form’,’);
[/code]
Step 2: Function to hook
[code language=”php”]
function manchumahara_quicktags()
{
?>
<script type="text/javascript" charset="utf-8">
// <![CDATA[
//edButton(id, display, tagStart, tagEnd, access, open)
edbuttonlength = edButtons.length;
edbuttonlength_t = edbuttonlength;
//alert(edButtons);
edButtons[edbuttonlength++] = new edButton(‘ed_itemname’,’Item Name’,'<span class="itemleft">’,'</span>’);
edButtons[edbuttonlength++] = new edButton(‘ed_itemprice’,’Item Price’,'<span class="itemprice">’,'</span>’);
edButtons[edbuttonlength++] = new edButton(‘ed_itemcaption’,’Item Caption’,'<span class="itemcaption">’,'</span>’);
//alert(edButtons[edButtons.length]);
(function(){
if (typeof jQuery === ‘undefined’) {
return;
}
jQuery(document).ready(function(){
jQuery("#ed_toolbar").append(‘<br/><input type="button" value="Item Name" id="ed_itemname" class="ed_button" onclick="edInsertTag(edCanvas, edbuttonlength_t);" title="Item Name" />’);
jQuery("#ed_toolbar").append(‘<input type="button" value="Item Price" id="ed_itemprice" class="ed_button" onclick="edInsertTag(edCanvas, edbuttonlength_t+1);" title="Item Price" />’);
jQuery("#ed_toolbar").append(‘<input type="button" value="Item Caption" id="ed_itemcaption" class="ed_button" onclick="edInsertTag(edCanvas, edbuttonlength_t+2);" title="Item Caption" />’);
});
}());
// ]]>
</script>
<?php
}
[/code]
Explanation: Here I have added three buttons named “Itemname”, “Itemprice” and “Itemcaption” and after those buttons are clicked with some text selected each will put a span class and so so…
I have used jquery to push the buttons to edButtons array. To see how the quick tag js works see the file in wp-inclides/js/quicktags.dev.js for better sense.
Hi which file do I have to edit?
Sounds interesting 😀 Just bookmarked this page for future usage.