I always like to share web related silly problems that I face in my works.
If u are a joomla fan and u like to make a image gallery in joomla then rsgallery2 can be ur better(to me it’s best) choise. But one thing that I faced in joomla1.5(don’t know about the condition in joomla1.x series) about rsgallery2 is it’s title and pathway problem when it’s just connected as component from menu I mean just when u go to rsgallery2 as from menu as a component it doesn’t show any breadcrumb(pathway) and pagetitle
I searched google and joomla forum for this but didn’t get much help actually. BTW, at this time the rsgallery2 site is down for maintenance. So I gave a try to fix this as I always do.
At first let me clear about the problem. When first time u will go to rsgallery2 as component, in this condition no gallery is selected and no items in any gallery ie, no gallery id or current gallery is as no gallery id
Not clear yet, check the code in com_rsgallery2\templates\meta\display.class.php and in function showRSPathWay()…To get it clearly u have to check this function dear
see this
if ( $gallery->id == $currentGallery && empty($item) )
this is true when just go to rsgallery2 because no items and both the gallery id is null and currentgallery id is null and
as it’s true the code is executed as $pathway->addItem($gallery->name );
but as gallery id is null then it’s doesn’t show any gallery name… isn’t it a bug huh ? that means pathway fails to show any thing for this condition and same problem in
function metadata() which shows the pagetitle for rsgallery2 and meta information.
Here is the code that I edited for those two functions
[code language=”php”]
/** * shows proper Joomla path */
function showRSPathWay() {
global $mainframe, $mosConfig_live_site, $Itemid, $option;
// if rsg2 isn’t the component being displayed, don’t show pathway
if( $option != ‘com_rsgallery2’ ) return;
$gallery = rsgInstance::getGallery();
$currentGallery = $gallery->id;
$item = rsgInstance::getItem();
$galleries = array();
$galleries[] = $gallery;
while ( $gallery->parent != 0) {
$gallery = $gallery->parent();
$galleries[] = $gallery;
}
$galleries = array_reverse($galleries);
if( defined( ‘J15B_EXEC’ ) )
{
// J1.0 method
foreach( $galleries as $gallery )
{
if ( $gallery->id == $currentGallery && empty($item) )
{
$mainframe->appendPathWay($gallery->name);
} else {
$mainframe->appendPathWay(‘<a href="’ . JRoute::_(‘index.php?option=com_rsgallery2&Itemid=’.$Itemid.’&gid=’ . $gallery->id) . ‘">’ . $gallery->name . ‘</a>’);
}
}
if (!empty($item)) {
$mainframe->appendPathWay( $item->title );
}
}
else
{
// J1.5 method
$pathway =& $mainframe->getPathway();
/*Edit start by manchumahara*/
$document =& JFactory::getDocument();
$params = &$mainframe->getParams();
$menus = &JSite::getMenu();
$menu = $menus->getActive();
$pagetitle = ”;
if (is_object( $menu ))
{
$menu_params = new JParameter( $menu->params );
if (!$menu_params->get( ‘page_title’))
{
$pagetitle = JText::_(‘MRSGALLERYTITLE’);
//loading it from language file
}
else $pagetitle =$menu_params->get( ‘page_title’);
}
else
{
$pagetitle = JText::_(‘MRSGALLERYTITLE’);
//loading it from language file
}
//$pagetitle = $mainframe->getPageTitle();
foreach( $galleries as $gallery )
{
if ( $gallery->id == $currentGallery && empty($item) )
{
if($gallery->id== 0){
//gallery id zero and no items ie, if menu is link to component directly
$pathway->addItem($pagetitle);
}
else
{
//gallery id not zero,ie gid id ok but no items in this gallery
$pathway->addItem($gallery->name );
}
} else
{
$link = ‘index.php?option=com_rsgallery2&gid=’ . $gallery->id;
$pathway->addItem( $gallery->name, $link );
}
}
/*Edit end by manchumahara*/
/*Edit start by manchumahara*/
if (!empty($item)) {
$mainframe->appendPathWay($item->title );
//$mainframe->appendPathWay( $title );
}
else {$mainframe->appendPathWay($pagetitle);}
/*Edit end by manchumahara*/
}
}
/** * insert meta data into head */
function metadata(){
global $mainframe, $option;
// if rsg2 isn’t the component being displayed, don not append meta data
if( $option != ‘com_rsgallery2’ )
return; /*Edit by manchumahara*/
$document =& JFactory::getDocument();
$params = &$mainframe->getParams();
$menus = &JSite::getMenu();
$menu = $menus->getActive();
$pagetitle = ”;
if (is_object( $menu )) {
$menu_params = new JParameter( $menu->params );
if (!$menu_params->get( ‘page_title’)) {
$pagetitle = JText::_(‘MRSGALLERYTITLE’);
//loading it from language file
}
else $pagetitle =$menu_params->get( ‘page_title’);
}
else
{
$pagetitle = JText::_(‘MRSGALLERYTITLE’);
//loading it from language file
}
/*Edit start by manchumahara*/
$title = $this->gallery->get(‘name’);
$description = htmlspecialchars(strip_tags($this->gallery->get(‘description’)), ENT_QUOTES );
$item = rsgInstance::getItem();
if ($item != null){
$title .= ‘ – ‘ . $item->title;
$description .= ‘ – ‘ . htmlspecialchars(strip_tags($item->descr), ENT_QUOTES );
}
/*Edit end by manchumahara*/
if($title == ”){ $title = $pagetitle;}
/*Edit start by manchumahara*/
$mainframe->setPageTitle( ‘ ‘. $title );
$mainframe->appendMetaTag( ‘description’, $description );
}
[/code]
BTW, as if there is nothig set as pagetitle from menu then I showed it from language file and for this I made an entry in language file as like this. Open en-GB.ini file and put this line at the end
MRSGALLERYTITLE = RSGallery2


 Let me clear first about what is Slick RSS
Let me clear first about what is Slick RSS Time.com clone (look and feel) using wordpress: Though time.com changes their layout frequently, I made a clone of it’s interface using wordpress, I mean the theme of wordpress. Here is snapshot of that. Oh yes, at first I made it red as time.com and then changed the red color to greenish. It’s for
Time.com clone (look and feel) using wordpress: Though time.com changes their layout frequently, I made a clone of it’s interface using wordpress, I mean the theme of wordpress. Here is snapshot of that. Oh yes, at first I made it red as time.com and then changed the red color to greenish. It’s for 
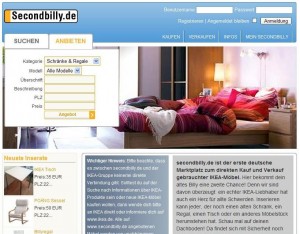
 secondbilly.com clone of mobile.de: A german site for furniture market. It’s using joomla and market place component , though it’s customized too much. The main marketplace component is customized as needed and some custom modules are developed to give support to the component in front end. It’s in german language 🙂 Visit the site from here(
secondbilly.com clone of mobile.de: A german site for furniture market. It’s using joomla and market place component , though it’s customized too much. The main marketplace component is customized as needed and some custom modules are developed to give support to the component in front end. It’s in german language 🙂 Visit the site from here(