Helo guys I am ready to show you a tab/slides plugin for wordpress. Let me tell u a tale. Once I did a site in joomla1.x for a client and that used the tab slides in content, a jooomla mambot of joomlaworks.gr. Somedays ago I made the same site in using wordpress and wordpress is better than joomla for blogging. So I needed to reuse the tabslide plugin for wordpress and I just converted that joomla mambot/plugin to wordpress plugin. I am releasing in same GPL licence and free. I think this will help some ppl to enable tab/slide in wordpress posts/pages.
Check live demo in gdpnetwork.com or u can give a try in your localhost 😛

Usage:
- Install the plugin and activate
- Check there will be added a new menu in Settings
- Go to Settings->JW TabSlides
- Check setting and change slider timer and speed as u need
- Check Tab/Slide usage syntax bottom in setting page
- Special feature: On demand js, css loading, heh heh think smart.
Update: Syntax is given here as I disabled this plugin in my blog 😀
[code language=”html”]
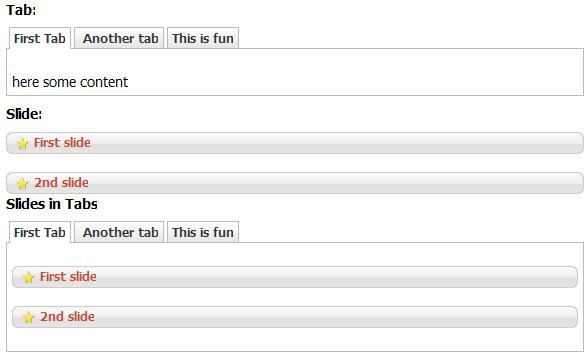
Tab:
{tab=First Tab}
here some content
{tab= Another tab}
I need some sleep
{tab=This is fun}
I thi it will be fun for you
{/tabs}
Slide:
{slide= First slide}
Here is content for first slide
{/slide}
{slide= 2nd slide}
This is fun too
{/slide}
Slides in Tabs:
{tab=First Tab}
{slide= First slide}
Here is content for first slide
{/slide}
{slide= 2nd slide}
This is fun too
{/slide}
{tab= Another tab}
I need some sleep
{tab=This is fun}
{slide=Mu ha ha}
Here is content for first slide
{/slide}
{slide= This is done}
This is fun too
{/slide}
{/tabs}
[/code]
Download:
[download id=”18″]
hei don’t forget to click social bookmark if you like this and I like donation which will help me to give time for development of open source works. thank you checking…
@Maldives
Go to your theme folder and open the style.css file. If you think now you can not find yet, you can hire me @ $20/hr to solve your problem.
thank you
Open your style.css file and find class definition #content ul li{…..} you need to edit here(line 128 or near) . after that class definition put another entry like [code language=”css”]#content ul.tabbernav li{ margin:0 5px 0 0;}[/code]
I couldnt find any # tags. this is hoe my css file looks like
/* --- Tabs --- */.tabberlive .tabbertabhide {display:none;}
.tabber {}
.tabberlive {margin:1px 0px;}
ul.tabbernav {margin:0px;padding:1px 0px;border-bottom:1px solid #bbb;font-size:12px; line-height:14px; font-weight:bold;} /* If you increase font size pls change line height*/
ul.tabbernav li {list-style:none;margin:0;display:inline; background:none; padding:0; float:auto; width:auto; text-align:center;}
ul.tabbernav li a {padding:1px 2px;margin:0 0px 0 0;border:1px solid #bbb;border-bottom:none;background:#eee url(tab_bg.png) repeat-x top;text-decoration:none;}
ul.tabbernav li a:link {color:#333}
ul.tabbernav li a:visited {}
ul.tabbernav li a:hover {color:#C64934;background:#f2f2f2;border-color:#aaa;}
ul.tabbernav li.tabberactive a {background:#fff;border-bottom:1px solid #fff;}
ul.tabbernav li.tabberactive a:hover {background:#fff;border-bottom:1px solid #fff;}
li.tabberactive {background-image:none;padding:0px;}
li.tabberinactive {background-image:none;padding:0px;}
.tabberlive .tabbertab {padding:5px;border:2px solid #bbb;border-top:0;
/* If you don't want the tab size changing whenever a tab is changed you can set a fixed height */
/* height:100px; */
/* If you set a fix height set overflow to auto and you will get a scrollbar when necessary */
/* overflow:auto; */
}
.tabberlive .tabbertab h2 {display:none;}
.tabberlive .tabbertab h3 {display:none;}
.tabberlive#tab1 {}
.tabberlive#tab2 {}
.tabberlive#tab2 .tabbertab {overflow:auto; /*height:100px;*/}
/* --- Slides --- */
.jw_slidetitle {cursor:pointer;margin:0px;overflow:hidden;background:url(slide_bg_r.png) no-repeat right top;}
.jw_st_left {background:url(slide_bg_l.png) no-repeat left top; margin-right:10px; height:22px;}
.jw_st_cont {background:url(star.png) no-repeat; background-position:0px 3px; padding:2px 2px 2px 20px; margin-left:8px; font-size:12px; line-height:16px; font-weight:bold;color:#C64934;}
/* Parent box of slide down content */
.jw_slide {border:none;background-color:#fff;width:100%;visibility:hidden;height:0px;overflow:hidden;position:relative;}
/* Content that slides down */
.jw_slidecontent {padding:2px;margin:0px;position:relative;}
Hi, I just started using your plugin (GREAT PLUGIN). its working fine. but i just need a little help from you guys to have a fixed height on each tab with scrollbar where necessary. the css file of the plugin also says some instruction. i tried and it doesn’t work (maybe I’m doing it wrong)
Second this is the tabs are too far apart. i want tabs to be as on the Demo ( No spaces between 2 tabs) and also first tab to start from left side of the page. Now it is like centered. (align left) Please see my page where i have this plugin added: http://www.maldivesdive.net/safaris/nautilus-one/
Please let me know which code i have to change/add on the CSS file of the plugin. Appreciate your help.
I found this pluigin by someone posting about the other alternative WP plugin that does the same thing. I searched the plugin DB and noticed that this plugin is not listed in the WP plugin DB. Had this been listed I probably would have found this one when I searched for tabs plugins. You should list it.
I've posted on the forums in reponse about this one and find it's a great plugin. In fact, cosmetically and functionality wise I find it exactly like the JW version. I say that as an avid website developer that uses both Joomla (and the JW tabs and slides) and as one that's starting to increasingly use WP as well.
Hi! Plugin is great! But!!!
Help me!! How can i write a link to some tab.
example:
<code>{tab=advertising}
content1
{tab=print}
content2
{tab=web}
content3
{/tabs}</code>
I have a page, something like
domaine/portfolio
and post like
domaine/post1
in post1 i have that tabs and i need a link from portfolio to the post1/?tab=web
how i can do this???
please help me
how can I fade in the tab contents on click ?
Thanks
apart from that, great worthwhile adaptation !
T.
i'm interested in fade too!
Hello, nice plugin but I have to use this in a site where people can insert easily content in slider. Do you know a way to make it much more user friendly? I think maybe to a button in the editor menu or something like this…
Thank you
Click on my name for site sample
I can't go to my Settings of the JW Tabslides plugin. It automatically brings up a 404 error. Help!
-Miguel
For some reason I am unable to edit the css…why wont it let me??
Hi
Thanks for the plugin. I use this for http://www.uwice.gov.bt
But I have a question/request
Is it possible to have some kind of marker or link for each tab? It would be really nice if we can have that.
Thanks again
Hey
Good plugin.. One weird bug though. When I look at the site in firefox the default tab is the second one. Works fine in safari and chrome. Very annoying. Thanks though.
Can i Use This Plugin Out Of The Post Content Area? Can I Put Tabs On Other Parts Of The Page?
<blockquote cite="comment-11568">
agon: hi, thanks for the great tabs plugin, how can i put on the sidebar, can use it like e widget style to place them on the sodebar?
nice idea, I will think about this. 🙂
hi, thanks for the great tabs plugin, how can i put on the sidebar, can use it like e widget style to place them on the sodebar?
The plugin works great, except for one little thing.
There is a blank line below the tabs, so it looks like the box lines do not connect.
Any idea how to fix this minor glitch?
Here is my test page to see the problem:
http://www.metaphormastery.com/jw-tabs-and-slides…
Thanks for any help you can give!
Hi
good plug-in.
I want add tab on homepage of my blog maked with wordpress.
How do I insert tab within my homepage.
Where do I place the code?
{tab=First Tab}
04 here some content
05 {tab= Another tab}
06 I need some sleep
07 {tab=This is fun}
08 I thi it will be fun for you
09 {/tabs}
Tnk u
@Alessandro
This plugin is made to add tabs in contents. You can do one thing like create a page , make this page as home , then add the syntax in the page as content in html mode. btw, don't put the digits ..04, 05 etc.
<blockquote cite="comment-10385">
I love the plugin, but my slides open very slowly. I tried to change the speed, but I get this error:
WordPress jwtabslides Setting
Fatal error: Call to undefined function wpcheck_admin_referer() in /home/terrificscience/www.terrificscienceoutreach.com/wp-content/plugins/wp_jwtabslides/wp_jwtabslides_setting.php on line 7
See <a target="_blank" href="http://www.terrificscienceoutreach.com" rel="nofollow external" rel="nofollow"> <a href="http://;http://www.terrificscienceoutreach.com” target=”_blank”>;http://www.terrificscienceoutreach.com.
Just updated the download link in live, that code was fixed in my local copy but forgot to update. Thank you for notice this error. Pls download again and replace files , hope problem will be solved.
Thank you again for using this. I will be happy if you recommened this plugin to other and write about this plugin in your site or put a small link to my blog.
I love the plugin, but my slides open very slowly. I tried to change the speed, but I get this error:
WordPress jwtabslides Setting
Fatal error: Call to undefined function wpcheck_admin_referer() in /home/terrificscience/www.terrificscienceoutreach.com/wp-content/plugins/wp_jwtabslides/wp_jwtabslides_setting.php on line 7
See http://www.terrificscienceoutreach.com.
for the tabs, are they supposed to auto rotate between the different tabs? I wasn't sure if that is what the speed setting is for?
This is a great WordPress Blog. What theme are you using?
Theme is developed by my. See footer.