Hello guys hope you are fine, didn’t write any blog for many days. Ya I was really busy with work and had sick of high blood pressure(… hei I am not too old, but some months left to be 26!). I have changed my life style already.. left meat, egg and sometimes fish…. Trying to be vegetarian … ha ha. Trying to sleep early and rise early 🙂 ya that’s manchu’s every day now ….
Let’s come to my blog post title “How to add extra fields in joomla registration and profile”. I was searching for solution about this but most common solution was put extra fields as joomla user meta tag. Don’t know about this ? Go to edit any user from admin panel then check right side… there are some option to choose language, timezone etc…. they are called ‘user meta’ in joomla. I tried how to hack core how to do that… don’t you like to change joomla core files ? what to do when you need to do that as a client’s requirement and if client doesn’t care about changing core files …. heh heh. So let me show you how you can add extra fields in joomla registration and profile changing core files. Hei I have tried to change less as much as possible, really!
Note: all file paths are windows style !
List of files need to edit/touch
libraries\joomla\database\table\user.php it’s the class file tor user table/user object
Let we need to put two extra fields like phone and website, let’s these fields as optional. So we need to initialize two var as string.
find the follow lines and then need to put before that [any php programmer will get easily but I am trying to write for all!]
[code language=”php”]
/**
* @param database A database connector object
*/
function __construct( &$db )
[/code]
now put the follow lines before above lines or near line 116
[code language=”php”]
/**
* some extra fields like name
*
* @var string
*/
var $phone = null;
var $website = null;
[/code]
again,
Open,
libraries\joomla\libraries\joomla\user\user.php
After line 124, add the following code
[code language=”php”]
/**
* some extra fields like name
*
* @var string
*/
var $phone = null;
var $website = null;
[/code]
Yes we are 50% done already.
Now use your phpmyadmin to add alter your user table. Please don’t ask me how to work with phpmyadmin !
[code language=”sql”]
ALTER TABLE jos_users ADD phone varchar(255) DEFAULT ” AFTER password;
ALTER TABLE jos_users ADD website varchar(255) DEFAULT ” AFTER phone;
[/code]
Please take care about your table prefix. my table prefix. If you table prefix is something else like mysite then your user table will be like mysite_users and the sql code will be like this
[code language=”sql”]
ALTER TABLE mysite_users ADD phone varchar(255) DEFAULT ” AFTER password;
ALTER TABLE mysite_users ADD website varchar(255) DEFAULT ” AFTER phone;
[/code]
Now go to administrator\components\com_users\views\user\tmpl
open file form.php and put the following lines after line 132 … just add as new row in table
[code language=”php”]
<tr>
<td width="150" class="key">
<label for="phone">
<?php echo JText::_( ‘Phone’ ); ?>
</label>
</td>
<td>
<input type="text" name="phone" id="phone" class="inputbox" size="40" value="<?php echo $this->user->get(‘phone’); ?>" />
</td>
</tr>
<tr><td width="150" class="key">
<label for="website">
<?php echo JText::_( ‘Website’ ); ?>
</label>
</td>
<td>
<input type="text" name="website" id="website" class="inputbox" size="40" value="<?php echo $this->user->get(‘website’); ?>" />
</td>
</tr>
[/code]
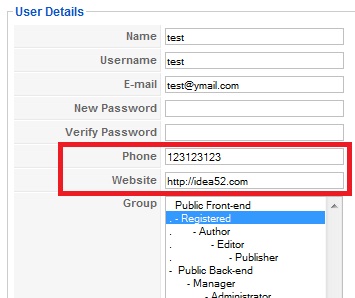
Seems joomla doesn’t allow output overirde for admin component ! If that was possible then we didn’t need to change core file but put this view file in template folder. I will show you how to do that in front end uesr component. But before that Let me show you how it will look after the above changes done properly.

Now we need to do some changes for front end. Please go to components\com_user\views\register\tmpl
and now open file default.php for edit
After line 73 , after the password verify row … add these lines
[code language=”php”]
<tr>
<td height="40">
<label id="phonemsg" for="phone">
<?php echo JText::_( ‘Phone’ ); ?>:
</label>
</td>
<td>
<input type="text" name="phone" id="phone" size="40" value="<?php echo $this->escape($this->user->get( ‘phone’ ));?>" class="inputbox" maxlength="50" /> *
</td>
</tr>
<tr>
<td height="40">
<label id="websitemsg" for="website">
<?php echo JText::_( ‘Website’ ); ?>:
</label>
</td>
<td>
<input type="text" name="website" id="website" size="40" value="<?php echo $this->escape($this->user->get( ‘website’ ));?>" class="inputbox" maxlength="50" /> *
</td>
</tr>
[/code]
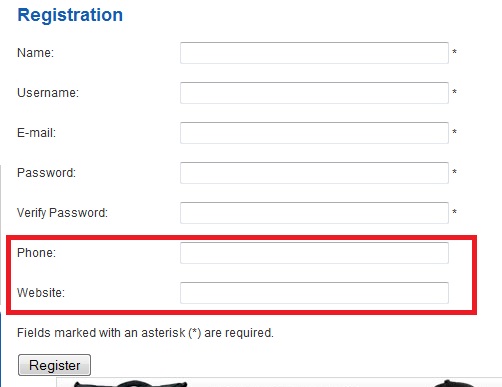
Let me show you how this will l;ook in registration page if every thing is done properly.

I told you , we can do the same changes in view for front end component without changing core files. Copy that default.php file from components\com_user\views\register\tmpl and now go to your current template folder. Let’s it’s default rukhmilkway … Check there is a folder name html in it. if your custom template doesn’t have any html folder then create one. now go to the html folder and create a folder named “com_user” (if there is no folder with this name as some custom template use output override and use same method for styling) and create a folder in com_user folder as named “register” and paste the default.php file in it. Actually you need to copy all the php files from components\com_user\views\register\tmpl to templates\{your custom template name here}\html\com_user\register
Isn’t this fun ?
Oh we have left one thing still. If we want to give user to edit their profile from front end ? We need to edit one view file again. But this this time we will not change core file in view but at first copy the view from file front end component to template folder … follow the way I shown just now.
So according to default template go to templates\rhuk_milkyway\html\com_user\user (create folder “user” in com_user same way) and copy all the php files(two files default.php and form.php) from components\com_user\views\user\tmpl …. I think it’s now easy …
Open file form.php and edit/put new lines after 70(it’s just a end of a if-end condition)
[code language=”php”]
<tr>
<td width="120">
<label for="phone">
<?php echo JText::_( ‘Phone’ ); ?>:
</label>
</td>
<td>
<input class="inputbox" type="text" id="phone" name="phone" value="<?php echo $this->escape($this->user->get(‘phone’));?>" size="40" />
</td>
</tr>
<tr>
<td width="120">
<label for="website">
<?php echo JText::_( ‘Website’ ); ?>:
</label>
</td>
<td>
<input class="inputbox" type="text" id="website" name="website" value="<?php echo $this->escape($this->user->get(‘website’));?>" size="40" />
</td>
</tr>
[/code]
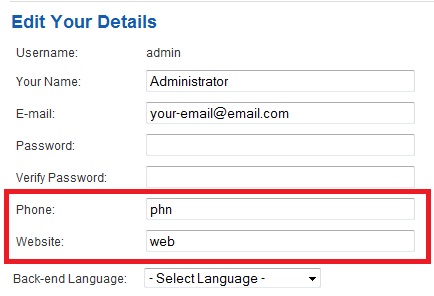
Let me show another screenshot how the edit details from front end looks

that’s all. Let me know if you have any problem.
it fixed…thanks for the tutorial
in ur taturial i foolow all steps but i step i missed that is (phpmyadmin)
how to use phpmy admin..
ALTER TABLE jos_users ADD phone varchar(255) DEFAULT ” AFTER password;
ALTER TABLE jos_users ADD website varchar(255) DEFAULT ” AFTER phone;
where this code will use?? also
ALTER TABLE mysite_users ADD phone varchar(255) DEFAULT ” AFTER password;
ALTER TABLE mysite_users ADD website varchar(255) DEFAULT ” AFTER phone;
kindly guide
How to add these fields into database table? can anybody do me a favour?
Thanks in Advance..
How does one add these new fields to the confirmation e-mail that is sent to the admin?
Found the solution. I had to modify two files.
components/com_user/controller.php
language/en-GB/en-GB.com_user.ini
This tutorial is great guys!.
Can some one tell me whether I can embeed the registration form in any of my articles and get it working?
I want when my customers register to contribute to the blog, they can click on a menu to get to a page which has a registration form
i followed this tutorial and did what ever it says. but did nt work for me. i did nt get any mail after registering and same thing happen to admin also,. the extra field value did nt save in the database. is there any problem i did??
Really useful article! Just what I needed. Thanks for sharing. Well, actually I need some extra info.
1) I wonder if you know how to add a dropdown list in php instead of the regular inputtext/text box. I need for example in the registration a list as what user you will be: "Beginner, Medium, Advanced". So, the user would select one of them. Any help will be appreciated.
2) As I have multilanguage site, I need to know which files and where they are (path) the files that controls the languages for the front-end form, so I need to set in the default.php the variables to be translated by the ini language files.
Just a comment on your article. The path on the 2nd step is as "librariesjoomlalibrariesjoomlauseruser.php" and I think it is wrong and should be "librariesjoomlauseruser.php" instead.
Thanks in advance and congratulations!
Hello,
It is just a matter of putting the right html syntax
Please select your level…
Beginner
Medium
Advanced
Result :
<code>
Please select your level…
Beginner
Medium
Advanced
</code>
in the input forms both in backend and frontend . Then add the required field to database and also make the mods in the php files following the example above for input fields. The form send the data no matter witch type the field is: radio, select, input or textarea, just pay attention to id and name of the fields.
http://1960bet.com/index.php?option=com_user
I have created the Jos_user tables but when I press REGISTER it won't navigate..Just being blank
I got the codes edited and more fields were added successfully but I am yet to add or create TABLE
ALTER TABLE jos_users ADD phone varchar(255) DEFAULT '' AFTER password;
ALTER TABLE jos_users ADD website varchar(255) DEFAULT '' AFTER phone;
I saw jos_users alone on the phpMyAdmin
Please assist
Hi,
Is there any way to add check boxes to the registration form?.. say hobbies ?
Hi, I have a question.
It works perfectly 🙂
I woul like to send e-mail to admin when registering the user -ok it default in joomla. How can i attach the phone and website to the "admin" email?
thanx.
Chris
what if i want to change the default login form. i want to use email instead of username in login form. I couldn't find the files where i can change the query like–(Select id from #_users where username=$_POST[ ]). i want to change the query from username to email. please help..
Thanx in advance..
Jimmy..
me too! anyone?
I want ask you how to use radio button. I have sussecfully use inputbox.
I've got the radio button to function. However, it will not load the radio button choice in the user account section in the Admin pages.
The radio button choice is in the database, just not loaded in the admin
Any ideas?
Thanks.
hi if we want to customize the email template so that admin email also contains name e-mail username along with phone and website what we need to do for it i tried to edit the e-mail in language/en-GB_user.ini->SEND_MSG_ADMIN but i am getting blank admin mail
i cant understand wat the dollar sign says there can anyone help me
how to add photo field…
hi good post will it work with other templates if need to work with other templates i made in artisteeter what else i need to do
Hi, EXCELLENT tutorial!! worked perfectly! Is there a way to have a joomla menu item page that lists all the members and their values for the field(s) we just created?
What if I want to add a field saying "Current Password" below New Password, which were required (*) if you want to change password? Is this possible?
Works every time for me
I got it thanks guys it was in /administrator/components/com_noixacl/views/user/tmpl/form.php