Change Log:
Update 14, January, 2010
WOW, This extension has been approved by JED Team. Pls visit it and place you rating.
Update 8, June, 2010(Must see)
- Fixed a bug for php error, it was a typo error
- Transition parameter was missing for slider, it’s fixed now
- Download file is updated! Please reinstall or update the files only. Changes are in the mod_simplejoomlatabslider.xml, mod_simplejoomlatabslider.php and helper.php file
 If you check joomla1.5.x backend(joomla1.x had same) in any component or module configuration the right col accordian slider is common. In some components u should see tab too.To make such tab and slider is just so easy !
If you check joomla1.5.x backend(joomla1.x had same) in any component or module configuration the right col accordian slider is common. In some components u should see tab too.To make such tab and slider is just so easy !
I think you are thinking about my post title, why I used the words “home made”. Because I am going to show you how u can make such a tab/slider module for front end just using joomla own resource. Joomla gives some execillent api to make html grid, tab, slider etc within a moment. JPane is such an api to make tab and slider. Here you will get some code example about how to make tab using JPane.
[code language=”php”]
jimport(‘joomla.html.pane’);
//1st Parameter: Specify ‘tabs’ as appearance
//2nd Parameter: Starting with third tab as the default (zero based index)
//open one!
$pane = &JPane::getInstance(‘tabs’, array(‘startOffset’=>2));
echo $pane->startPane( ‘pane’ );
echo $pane->startPanel( ‘Example Panel 1’, ‘panel1’ );
echo "This is panel1";
echo $pane->endPanel();
echo $pane->startPanel( ‘Example Panel 2’, ‘panel2’ );
echo "This is panel2";
echo $pane->endPanel();
echo $pane->startPanel( ‘Example Panel 3’, ‘panel3’ );
echo "This is panel3";
echo $pane->endPanel();
echo $pane->endPane();
[/code]
note: I thinkf or editor problem sample code may be mseesed up but the download module is ok 🙂
If you check this line
$pane = &JPane::getInstance(‘tabs’, array(‘startOffset’= >2));
here first parameter is about making tab, If you want to make slider then use like this
$pane = &JPane::getInstance(‘sliders’, array(‘startOffset’= >2));
startOffset should be 0 for normal uses. For quick access just check the file \jtest\libraries\joomla\html\pane.php (windows style path here :P) for the api.
One problem is, if you want to use this tab/slider in front end u need to copy some css code from backend css file and it’s in administrator\templates\khepri\css\general.css from line 231 to line 288 and here is teh css code bellow that I found there.
[code language=”css”]
/* pane-sliders */
.pane-sliders .title {
margin: 0;
padding: 2px;
color: #666;
cursor: pointer;
}
.pane-sliders .panel { border: 1px solid #ccc; margin-bottom: 3px;}
.pane-sliders .panel h3 { background: #f6f6f6; color: #666}
.pane-sliders .content { background: #f6f6f6; }
.pane-sliders .adminlist { border: 0 none; }
.pane-sliders .adminlist td { border: 0 none; }
.jpane-toggler span { background: transparent url(../images/j_arrow.png) 5px 50% no-repeat; padding-left: 20px;}
.jpane-toggler-down span { background: transparent url(../images/j_arrow_down.png) 5px 50% no-repeat; padding-left: 20px;}
.jpane-toggler-down { border-bottom: 1px solid #ccc; }
/* tabs */
dl.tabs {
float: left;
margin: 10px 0 -1px 0;
z-index: 50;
}
dl.tabs dt {
float: left;
padding: 4px 10px;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
border-top: 1px solid #ccc;
margin-left: 3px;
background: #f0f0f0;
color: #666;
}
dl.tabs dt.open {
background: #F9F9F9;
border-bottom: 1px solid #F9F9F9;
z-index: 100;
color: #000;
}
div.current {
clear: both;
border: 1px solid #ccc;
padding: 10px 10px;
}
div.current dd {
padding: 0;
margin: 0;
}
[/code]
feeling boring ? heh heh.
I have made a tab/slidder module using Jpane and the above css code. It’s just and I named it “mod_simplejoomlatabslider”. If you are interested to check my module download from bellow and let me know. But pls keep in mind that, it’s just simple tab/slider module 😛
Download
[download id=”15″]
Please click here to download.
- Download & install like any other joomla module
- Enabel this module to any module position
- Write module position name to load other modules as tab
- Publish other modules which u want to put in that above mentioned module position.
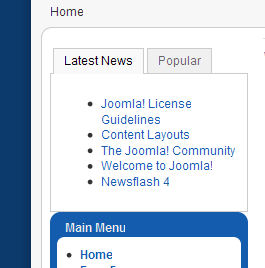
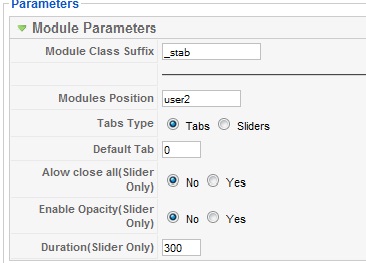
Check my screenshot of setting bellow:

thank guys 😀
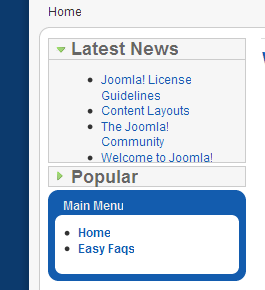
Oh here another screenshot of slider style of my module
Hi! I would be very grateful if you could update this great module to be fully compatible with joomla 1.6
Thank you!
another way, how could I connect article to the slide or tab, because the module does not call the articles.
I try to use it, how could I connect the content to slide button?
even i also dont know how can i connect to the modules as it is included in the tabs/slides. because i'm new to it. so can u help?
Very nice module, but when i used it on one of my sites, i placed it on the right column of my site and used the slider mode. and placed more than 3 tabs, the problem I have it pushes all the modules on the bottom and give a blank large space between the bottom of this module and the text below it. How can i fix this please – this only happens in Google chrome.
PLEASE HELP 🙁
Very usefull module. Thanks for that!
Hi,
It's really a nice module and very simple to use.
However, I want it to use where in one Tab to have a module. This module uses the overlib library to show tooltips but it gives java errors like:
jQuery("#jrTooltipAnimation").bt is not a function
[Break On This Error] positions: ['most'],
foo (line 476)
Very nice module.
I really liked this module… until I saw it in IE. Works and looks fine in other browsers, but the tabs are scattered allover the page in Internet Explorer. Seems to be related to JQuery.
One more reason to hate IE, but unfortunately it makes this module unusable.