Change Log:
Update 14, January, 2010
WOW, This extension has been approved by JED Team. Pls visit it and place you rating.
Update 8, June, 2010(Must see)
- Fixed a bug for php error, it was a typo error
- Transition parameter was missing for slider, it’s fixed now
- Download file is updated! Please reinstall or update the files only. Changes are in the mod_simplejoomlatabslider.xml, mod_simplejoomlatabslider.php and helper.php file
 If you check joomla1.5.x backend(joomla1.x had same) in any component or module configuration the right col accordian slider is common. In some components u should see tab too.To make such tab and slider is just so easy !
If you check joomla1.5.x backend(joomla1.x had same) in any component or module configuration the right col accordian slider is common. In some components u should see tab too.To make such tab and slider is just so easy !
I think you are thinking about my post title, why I used the words “home made”. Because I am going to show you how u can make such a tab/slider module for front end just using joomla own resource. Joomla gives some execillent api to make html grid, tab, slider etc within a moment. JPane is such an api to make tab and slider. Here you will get some code example about how to make tab using JPane.
[code language=”php”]
jimport(‘joomla.html.pane’);
//1st Parameter: Specify ‘tabs’ as appearance
//2nd Parameter: Starting with third tab as the default (zero based index)
//open one!
$pane = &JPane::getInstance(‘tabs’, array(‘startOffset’=>2));
echo $pane->startPane( ‘pane’ );
echo $pane->startPanel( ‘Example Panel 1’, ‘panel1’ );
echo "This is panel1";
echo $pane->endPanel();
echo $pane->startPanel( ‘Example Panel 2’, ‘panel2’ );
echo "This is panel2";
echo $pane->endPanel();
echo $pane->startPanel( ‘Example Panel 3’, ‘panel3’ );
echo "This is panel3";
echo $pane->endPanel();
echo $pane->endPane();
[/code]
note: I thinkf or editor problem sample code may be mseesed up but the download module is ok 🙂
If you check this line
$pane = &JPane::getInstance(‘tabs’, array(‘startOffset’= >2));
here first parameter is about making tab, If you want to make slider then use like this
$pane = &JPane::getInstance(‘sliders’, array(‘startOffset’= >2));
startOffset should be 0 for normal uses. For quick access just check the file \jtest\libraries\joomla\html\pane.php (windows style path here :P) for the api.
One problem is, if you want to use this tab/slider in front end u need to copy some css code from backend css file and it’s in administrator\templates\khepri\css\general.css from line 231 to line 288 and here is teh css code bellow that I found there.
[code language=”css”]
/* pane-sliders */
.pane-sliders .title {
margin: 0;
padding: 2px;
color: #666;
cursor: pointer;
}
.pane-sliders .panel { border: 1px solid #ccc; margin-bottom: 3px;}
.pane-sliders .panel h3 { background: #f6f6f6; color: #666}
.pane-sliders .content { background: #f6f6f6; }
.pane-sliders .adminlist { border: 0 none; }
.pane-sliders .adminlist td { border: 0 none; }
.jpane-toggler span { background: transparent url(../images/j_arrow.png) 5px 50% no-repeat; padding-left: 20px;}
.jpane-toggler-down span { background: transparent url(../images/j_arrow_down.png) 5px 50% no-repeat; padding-left: 20px;}
.jpane-toggler-down { border-bottom: 1px solid #ccc; }
/* tabs */
dl.tabs {
float: left;
margin: 10px 0 -1px 0;
z-index: 50;
}
dl.tabs dt {
float: left;
padding: 4px 10px;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
border-top: 1px solid #ccc;
margin-left: 3px;
background: #f0f0f0;
color: #666;
}
dl.tabs dt.open {
background: #F9F9F9;
border-bottom: 1px solid #F9F9F9;
z-index: 100;
color: #000;
}
div.current {
clear: both;
border: 1px solid #ccc;
padding: 10px 10px;
}
div.current dd {
padding: 0;
margin: 0;
}
[/code]
feeling boring ? heh heh.
I have made a tab/slidder module using Jpane and the above css code. It’s just and I named it “mod_simplejoomlatabslider”. If you are interested to check my module download from bellow and let me know. But pls keep in mind that, it’s just simple tab/slider module 😛
Download
[download id=”15″]
Please click here to download.
- Download & install like any other joomla module
- Enabel this module to any module position
- Write module position name to load other modules as tab
- Publish other modules which u want to put in that above mentioned module position.
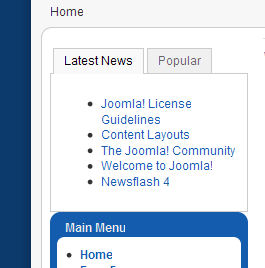
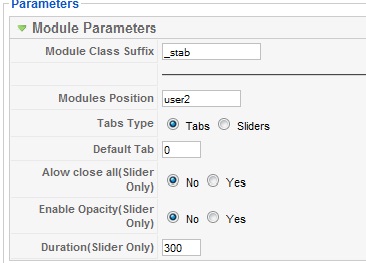
Check my screenshot of setting bellow:

thank guys 😀
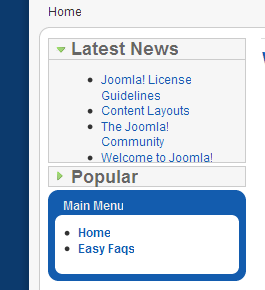
Oh here another screenshot of slider style of my module
just insert the selected modules in hidden positions, such as breadcrumbs, and set the settings "Simple Tab and Slider Module" module breadcrumbs. Module SUPER! Thank you very much!
Hi Manchumahara!
There are any JavaScript errors!!!
<blockquote cite="comment-11817">
Max: Hi all!
This module is the same what I need, but unfortunately I detected the one problem. I use CB component an в I have 2 menus: 1 menu on eachtab. Everything is workin good, but if I enter in user’s profile I can possibility to click on opened tab. After the click this tab rolls up and I can not open any tabs. What is decision of the problem?P.S.: (now i’m triing to use module in local web server and you cann’t see all I’m describing in work web site!!!)
Using firefox, you can check if there is any javascript error Tools-> Error consol. sometimes other javascript may make error as you describe in a particular condition the tab is not working. If javascript makes error before the tab javascript then the tabs may not work properly.
Let me know your finidings.
Hi all!
This module is the same what I need, but unfortunately I detected the one problem. I use CB component an в I have 2 menus: 1 menu on each tab. Everything is workin good, but if I enter in user's profile I can possibility to click on opened tab. After the click this tab rolls up and I can not open any tabs. What is decision of the problem?
P.S.: (now i'm triing to use module in local web server and you cann't see all I'm describing in work web site!!!)
Hi.
Please, update JED info. It says that the current extesion version is 1.1.0, but it's actually 2.0.
Thanks for the great extension!
Hello! Thanks for great module.
But I need help… I put three menu modules into tab module, and when an item from menu is selected, page reloads and default tab is shown again. What should I correct to have in next page the same tab opened that in the previous (not default)?
Thanks!
I installed the module, went through and entered the settings, but all I get is what looks to be a horizontal rule where the module tabs should be… This has happened with a few different modules I've tried today.
When I select 'right' as the position to import the modules, everything populates, but when I put in left and assign those modules to that position, nothing displays…
Any thoughts would be most helpful. I don't want to have all my content in the right position in the tabs, but that's the only way it seems to pull anything in at the moment.
HELP!
Hi, same problem here.
I installed the module, went through and entered the settings, but all I get is what looks to be a horizontal rule where the module tabs should be… This has happened with a few different modules I’ve tried today.
The instructions shd be made a littl more clear. Otherwise I just can't see what I expect.
It seems that has a problem with jquery library in IE…
Hi!
I need a step by step instruction. I have installed and enabled the module, but now I do not understand the following 2 steps:
Please explain these steps in more detail.
Thanks a lot!
I am also having problems in IE 6 and 8. Both browsers display in different and wrong ways but it works fine in IE7/Chrome and Firefox.
Link to the page is here – http://213.175.210.236/~walker/index.php?option=c…
Any help would be much appreciated.
Sorry for being a beginner here, but are there detailed instructions on how to produce my first slider/tab menu? I installed the extension in Joomla, but by reading your instructions…am i supposed to copy that code from the backend administrator css template to the front end css template? I've tried for hours trying to get this working, but all i got is an empty box.
Can anyone help me here? Thanks in advance. 🙂
Never mind — I apparently needed to re-enable the opacity. Got it working. 🙂
I am getting a lot of use of this module. However, I've run into a glitch. Two instances of the module are working fine (one tabs & one slider), but a third instance (slider) is not displaying correctly at all in IE 8. I think it's important to note that one of the correctly displaying instances is identical in all but content to the one that is looking ugly. The issue is that the text is not "hiding" though the panes are closed. The same template is being on the pages for both the "good" and the "broken" instances of the slider.
You can see the issue at http://174.120.31.155/~lennjoe/testjoomla/index.p…
Any thoughts?
hi,really great socks,do you know where i can find that.thanks,bill
found the problem. it was "easy image gallery"
<blockquote cite="comment-10108">
found the problem. it was “easy image gallery”
Just updated another version. Pls download again and replace files or reinstall. There was some mistake in coding too that was making php error in some condition.
Thank you using.
Thank you for your reply, I disabled the slideshow and yet there is no change.
I would recommend your module in the JED just for the quick support 🙂
I am trying to use this plugin, but all I get are the 2 tabs representing the 2 modules and the 2 modules are displayed one after the other in the same box. There is no affect when clicking the tabs, it is like they are both always displayed.
Please advise
<blockquote cite="comment-10104">
I am trying to use this plugin, but all I get are the 2 tabs representing the 2 modules and the 2 modules are displayed one after the other in the same box. There is no affect when clicking the tabs, it is like they are both always displayed.
Please advise
Just checked your site http://www.revserver.co.il/. I just noticed there is a javascript error in your site for frontend slideshow module. Pls disable the frontend slideshow module and check again, let me know. thank you for using my module. If that works and helps u pls write a review in joomla extension dir.
I tried to create two tabs for same module. The module is _globalnews and the desired tabs are "Latest Articles" and "Latest News." When published, the two windows of latest articles and latest news appear separately instead of in a single window. Can you please tell me how to rectify this problem?
Regards,
Haresh
<blockquote cite="comment-9859">
Haresh: I tried to create two tabs for same module. The module is _globalnews and the desired tabs are “Latest Articles” and “Latest News.” When published, the two windows of latest articles and latest news appear separately instead of in a single window. Can you please tell me how to rectify this problem?Regards,Haresh
Pls follow the instruction about adding tab module and adding tabs for that module.
Well, my problem is not solved. Can you please give me step-by-step instructions.
Thanks,
Haresh
Great module,
unfortunatly it doesn't work with my Internet Explorer 8 on Windows XP. The sliders are allways open. It works with all other browsers very well. My website isn't online so far. Does anybody has an idea. I tried already the IE8 Module IE Compatibility.
Do I have anything to configurate at the browser?
<blockquote cite="comment-9853">
andreas: Great module,unfortunatly it doesn’t work with my Internet Explorer 8 on Windows XP. The sliders are allways open. It works with all other browsers very well. My website isn’t online so far. Does anybody has an idea. I tried already the IE8 Module IE Compatibility.
Do I have anything to configurate at the browser?
I think I need to check overall , I used the same css, js code that is used in joomla1.5 admin panel and so it should work for all browser as the backend tab slider works for all browser, what do u think ? I think in my pc it's worked with ie8 but I will check again.
I figured out that it doesn't work with my superfish menu module. If I disable the superfish module it works with IE8.
at the superfish module is a parameter:
I set it to : NO
Load jQuery Yes No
jQuery is required by this module. The only reason not to load it is if it has already been loaded manually or by another module.
After that your module is doing fine. Unfortunatly I can't size my superfish module anymore.
How do I set the module to be collapse default?