
joomla native drop down menu
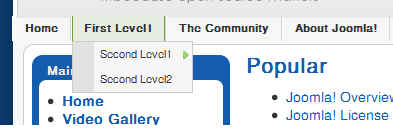
I think it’s my 4th post about using joomla native resources like tab slider, tooltip, modal/popup window and I am very happy that I just tried to used the joomla admin top menu … the top to bottom drop down menu in front end and it’s working fine. I just used the joomla native resources and changed one line of code in mod_mainmenu module. I think for doing something test or creative things sometimes we can try to change core code little… just keep in mind where u are changing and change again while u upgrade again in future.
- Adding joomla native modal to frontend
- Using wordpress native thickbox
- জুমলাতে নেটিভ টুলটিপ এর ব্যবহার
- Home made tab and slider module for joomla1.5
Ok then let’s move for how we can use the main menu module as ‘top to bottom‘ drop down menu like the joomla admin panel top menu. we will work on default template of joomla1.5
Adding javascript file
Create a new folder named js in default template like this templates\rhuk_milkyway\js
Now copy two js files from admin default template from this location administrator\templates\khepri\js or you can just copy the js folder from admin default template khepri to front end default template rukh_milkway. That’s it. Btw, pls check you copied at least two files named menu.js and index.js. Now add the follow two lines in index.php file of default template before </head> tag like bellow
[code language=”html”]
<script type="text/javascript" src="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/js/menu.js"></script>
<script type="text/javascript" src="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/js/index.js"></script>
</head>
[/code]
Adding CSS or style code
Open template.css file from your default template css folder i.e., templates\rhuk_milkyway\css and put this bellow css code at last or somewhere.
[code language=”css”]
#menu, #menu ul, #menu li { margin: 0; padding: 0; border: 0 none; }
#menu { position:relative; z-index: 100;}
#menu li { float:left; position:relative; list-style: none; display: inline;}
#menu li a { display:block; white-space: nowrap; }
#menu li li { /*width: 100%;*/ clear: both; /*FF 1.0.7 needs this */ }
#menu li ul { visibility: hidden; position:absolute; }
#menu li li ul { top: 0; left: 0; }
#menu li.hover ul { visibility: visible; }
#menu li.hover ul li ul { visibility: hidden; }
#menu li.hover li.hover ul { visibility: visible; left: 100%; }
/* —- Menu layout ————————– */
#menu li {
border-left: 1px solid #fff;
border-right: 1px solid #d8d8d8;
}
#menu li li { border: 0;}
#menu ul { border: 0.1em solid #ccc; background: #f6f6f6 url(../images/bg-menu.gif) repeat-y left;}
#menu ul li.node { background: transparent url(../images/j_arrow.png) no-repeat right 50%; }
#menu ul li.separator { background: #DDE1E6 url(../images/bg-menu.gif); height: 1px; }
#menu a, #menu div {
padding: 0.35em 1em 0.35em;
margin: 0 1px 0 1px;
color: #333333;
line-height: 1.6em; vertical-align: middle;
font-size: 11px; font-weight: bold; text-decoration: none;
cursor: default;
background-repeat: no-repeat; background-position: left 50%
}
#menu li.disabled a { color: gray; }
#menu ul a {
font-size: 11px;
font-weight: normal;
padding-left: 25px;
padding-right: 20px;
line-height: 1.2em;
}
/* 1 level – hover */
#menu li.hover a { background-color: #E7EDDF; border-left: 1px solid #6D9D2E; border-right:1px solid #6D9D2E; margin: 0; }
/* 2 level – normal */
#menu li.hover li a { background-color: transparent; border: 0 none; margin: 2px; }
/* 2 level – hover */
#menu li.hover li.hover a { background-color: #E7EDDF; border: 1px solid #6D9D2E; margin: 1px; }
/* 3 level – normal */
#menu li.hover li.hover li a { background-color: transparent; border: 0 none; margin: 2px; }
/* 3 level – hover */
#menu li.hover li.hover li a:hover { background-color: #E7EDDF; border: 1px solid #6D9D2E; margin: 1px; }
/* submenu styling */
#submenu {
list-style: none;
padding: 0;
margin: 0;
}
#submenu li {
float: left;
padding: 0;
margin: 0;
}
#submenu li a,
#submenu span.nolink {
cursor: pointer;
padding: 0px 15px;
border-right: 1px solid #ccc;
font-weight: bold;
color: #0B55C4;
line-height: 12px;
height: 12px;
}
#submenu span.nolink {
color: #999;
}
#submenu a.active,
#submenu span.nolink.active {
color: #000;
text-decoration: underline;
}
[/code]
I collected this css code from admin template khepri template css file. So we are still using the native resources 🙂
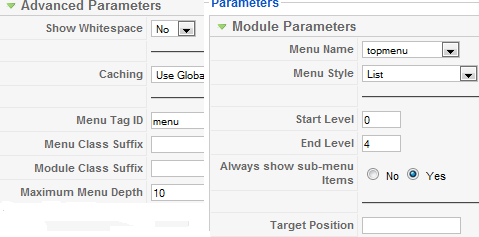
Configure Menu module
If you are using default template then the topmenu is published in user3 position . So go to module manager and find tehe module for top menu published in user3 position and set configuration like bellow screenshots.

Menu module configuration
Please check above image I set the menu tag id is “menu”, we need this as fixed for our current moving :P. Another is menu style is “list”. And certainly as u are trying to make drop down menus so you can set end level as u need like 3/4 etc. Pls before doing that create some sub or sub sub menus for top level menus in topmenu category from your menu manager.
Changing template code to accomodate for our new style top menu
In your rukh_milkway default template open the index.php file fine a line near this html code <div id=”tabarea”> . Sorry I can not give line number exactly now as I changed my default template many times 😛 Here is the code used in defailt templte and I make the comment except the module include line.
[code language=”html”]
<!–div id="tabarea">
<div id="tabarea_l">
<div id="tabarea_r">
<div id="tabmenu">
<table cellpadding="0" cellspacing="0" class="pill">
<tr>
<td class="pill_l"> </td>
<td class="pill_m">
<div id="pillmenu"–>
<jdoc:include type="modules" name="user3" />
<!–/div>
</td>
<td class="pill_r"> </td>
</tr>
</table>
</div>
</div>
</div>
</div–>
[/code]
You can use a simple line for the replacement of the above codes and fix your css as u need like this
[code language=”php”]
<div class="topmenu">
<jdoc:include type="modules" name="user3" />
</div>
[/code]
Hei, we are about to done 🙂
Changing a core file of main menu module 🙁
Yes I am not happy any more at this point as we going to change a line in a core file but what to say … if we want to do something great we can do a little hack to core and shout like “hei ! I don’t care to hack core if I need :P”
I am sorry I just forgot that we can ovverride the view part of any module and will do this now. Just check if there is any folder in your template named “html”, if not then create one. now created a folder in it named “mod_mainmenu” and then copy modules\mod_mainmenu\tmpl\default.php and modules\mod_mainmenu\tmpl\index.html file from this location and paste in the new created folder mod_mainmenu ie, template\{yourtempalte folder}\html\mod_mainmenu
and now
open file modules\mod_mainmenu\tmpl\template\{yourtempalte folder}\html\mod_mainmenu\default.php and look for near line 36 and change this line to
[code language=”php”]
if (($node->name() == ‘li’) && isset($node->ul)) {
$node->addAttribute(‘class’, ‘node parent’);
}
[/code]
Pls notice that I added an extra class name ‘node’ in 2nd line. that what we need exactly to use the core css file and js. 🙂
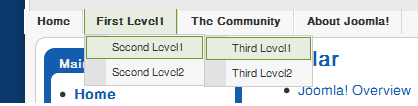
Here is another screenshot of the top menu that we just made.

joomla native drop down menu2
Hi guys,
Excellent article, but does it allow us to activate the parent menu tab???
Its a great tutorial and it looks great with my website. Just one question, how could I change it to look like a mega drop down menu with 4 columns under each main link for example? Any ideas?? thanks
You should give us your site link , I mean live site link so that we can all check and try to figure out what’s wrong.
I am developing it on localhost, it is not on production server, to be descriptive, when i click the other menu’s item, the topmenu is visible, but after I click the topmenu’s menu item, the topmenu will be invisible
Thanks,
Helen
it is excellent article, but after i made all the changes, I got the following:
when I click my menu items on this top menu, the whole top menu will be invisible.
what shall i do?
Thanks,
Helen
thanx guys this has just helped me alot in developing the native drop down menu. without any hustle the drop down menu is showing in Internet Explorer 8 and above only, firefox and other browser. In Internet explorer 7 and the earlier version the top menu is not showing anything. Please guys help me out of this problem
Hi! It's me again! Can anyone tell me how to deactivate the parent menu item so that only the drop down items are clickable? Thanks 🙂
Oh how EXCELLENT!! I fixed it!! For others with the same problem this is what I did:
changed line 7 from the menu css which is
#menu li ul { visibility: hidden; position:absolute; }
to
#menu li ul { visibility: hidden; position:absolute; top: 2em; left: 0;}
you can play around with the top margin till it is at a satisfactory depth to your top menu.
Hope that helps…
I am very happy!!! 😀 Thanks again!!