Change Log:
Update 14, January, 2010
WOW, This extension has been approved by JED Team. Pls visit it and place you rating.
Update 8, June, 2010(Must see)
- Fixed a bug for php error, it was a typo error
- Transition parameter was missing for slider, it’s fixed now
- Download file is updated! Please reinstall or update the files only. Changes are in the mod_simplejoomlatabslider.xml, mod_simplejoomlatabslider.php and helper.php file
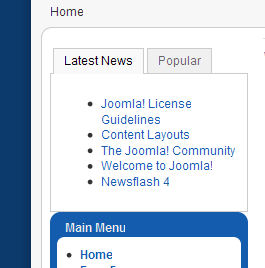
 If you check joomla1.5.x backend(joomla1.x had same) in any component or module configuration the right col accordian slider is common. In some components u should see tab too.To make such tab and slider is just so easy !
If you check joomla1.5.x backend(joomla1.x had same) in any component or module configuration the right col accordian slider is common. In some components u should see tab too.To make such tab and slider is just so easy !
I think you are thinking about my post title, why I used the words “home made”. Because I am going to show you how u can make such a tab/slider module for front end just using joomla own resource. Joomla gives some execillent api to make html grid, tab, slider etc within a moment. JPane is such an api to make tab and slider. Here you will get some code example about how to make tab using JPane.
[code language=”php”]
jimport(‘joomla.html.pane’);
//1st Parameter: Specify ‘tabs’ as appearance
//2nd Parameter: Starting with third tab as the default (zero based index)
//open one!
$pane = &JPane::getInstance(‘tabs’, array(‘startOffset’=>2));
echo $pane->startPane( ‘pane’ );
echo $pane->startPanel( ‘Example Panel 1’, ‘panel1’ );
echo "This is panel1";
echo $pane->endPanel();
echo $pane->startPanel( ‘Example Panel 2’, ‘panel2’ );
echo "This is panel2";
echo $pane->endPanel();
echo $pane->startPanel( ‘Example Panel 3’, ‘panel3’ );
echo "This is panel3";
echo $pane->endPanel();
echo $pane->endPane();
[/code]
note: I thinkf or editor problem sample code may be mseesed up but the download module is ok 🙂
If you check this line
$pane = &JPane::getInstance(‘tabs’, array(‘startOffset’= >2));
here first parameter is about making tab, If you want to make slider then use like this
$pane = &JPane::getInstance(‘sliders’, array(‘startOffset’= >2));
startOffset should be 0 for normal uses. For quick access just check the file \jtest\libraries\joomla\html\pane.php (windows style path here :P) for the api.
One problem is, if you want to use this tab/slider in front end u need to copy some css code from backend css file and it’s in administrator\templates\khepri\css\general.css from line 231 to line 288 and here is teh css code bellow that I found there.
[code language=”css”]
/* pane-sliders */
.pane-sliders .title {
margin: 0;
padding: 2px;
color: #666;
cursor: pointer;
}
.pane-sliders .panel { border: 1px solid #ccc; margin-bottom: 3px;}
.pane-sliders .panel h3 { background: #f6f6f6; color: #666}
.pane-sliders .content { background: #f6f6f6; }
.pane-sliders .adminlist { border: 0 none; }
.pane-sliders .adminlist td { border: 0 none; }
.jpane-toggler span { background: transparent url(../images/j_arrow.png) 5px 50% no-repeat; padding-left: 20px;}
.jpane-toggler-down span { background: transparent url(../images/j_arrow_down.png) 5px 50% no-repeat; padding-left: 20px;}
.jpane-toggler-down { border-bottom: 1px solid #ccc; }
/* tabs */
dl.tabs {
float: left;
margin: 10px 0 -1px 0;
z-index: 50;
}
dl.tabs dt {
float: left;
padding: 4px 10px;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
border-top: 1px solid #ccc;
margin-left: 3px;
background: #f0f0f0;
color: #666;
}
dl.tabs dt.open {
background: #F9F9F9;
border-bottom: 1px solid #F9F9F9;
z-index: 100;
color: #000;
}
div.current {
clear: both;
border: 1px solid #ccc;
padding: 10px 10px;
}
div.current dd {
padding: 0;
margin: 0;
}
[/code]
feeling boring ? heh heh.
I have made a tab/slidder module using Jpane and the above css code. It’s just and I named it “mod_simplejoomlatabslider”. If you are interested to check my module download from bellow and let me know. But pls keep in mind that, it’s just simple tab/slider module 😛
Download
[download id=”15″]
Please click here to download.
- Download & install like any other joomla module
- Enabel this module to any module position
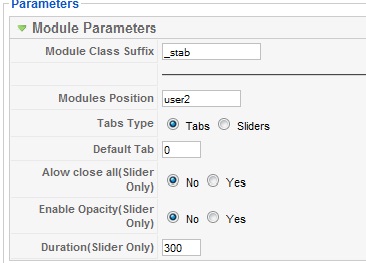
- Write module position name to load other modules as tab
- Publish other modules which u want to put in that above mentioned module position.
Check my screenshot of setting bellow:

thank guys 😀
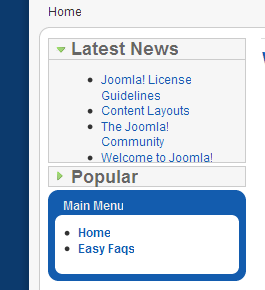
Oh here another screenshot of slider style of my module
I am having trouble as of this morning with my menus that use the slider on IE8 on vista 32bit and win7 64bit, but it works fine on firefox and my phone browser on android
<blockquote cite="comment-9514">
Aaron: I am having trouble as of this morning with my menus that use the slider on IE8 on vista 32bit and win7 64bit, but it works fine on firefox and my phone browser on android
can you write the error msg or any screenshot ?
I have started to have a problem as of this morning with my slider menus on IE 8 on Vista 32 bit and win7, although firefox works fine and my stock android browser on my phone.
2Luis,
This is just a notice, not an error. Try to disable notices in your PHP.
I have the same
<blockquote cite="comment-9488">
Turnkeye: Undefined variable: mcount in
How can I disable notices in my PHP??
keep getting this error:
Notice: Undefined variable: mcount in C:wampwwwJoomlamodulesmod_simplejoomlatabslidermod_simplejoomlatabslider.php on line 17
thanks
Luis
Just wondering if there is a way to include sliders inside an article for example on a FAQ page?
Great module.
Just messing around with the CSS. I'm not an expert, this is probably a really simple question.
I want to reduce the vertical space between the tabs and the module heading.
Also, could I centre the tabs under the module heading? Perhaps even stick them to it by reducing the vertical space to 0?
I am using an Artisteer generated template.
Thanks very much. This is just what I need, as there will be so much content on my website in a while.
I've found out how to reduce the space above the tabs: reduce margin in dl.tabs.
I'd still like to centre the tabs though, just to see if it improves the appearance.
it's cool and so easy, and exactley what i need. many thanks for your good job.
Great module!!!
Is there a way to use it two times on the same page? I need two modules with sliding content. Thanks
<blockquote cite="comment-9278">
milos: Great module!!!
Is there a way to use it two times on the same page? I need two modules with sliding content. Thanks
yes, it should be.
Hi,
I agree with all that this is a great extension. I am using the plugin to insert tabs into my content pages. Is there a way to have the tab always open to the first one when visiting a page? I don't want it to remember which tab was viewed last.
Thanks!
Hey there – great little module. Works flawlessly on Firefox etc. I've got issues in IE7 (not tried 6 or 8). Sliders don't resize properly. Tabs indent everything wierdly. I assume it's the interaction of my template and the module that's causing the issue. You heard any other issues from folk on IE?
<blockquote cite="comment-9145">
Roger Hoggarth: Hey there – great little module.Works flawlessly on Firefox etc.I’ve got issues in IE7 (not tried 6 or 8).Sliders don’t resize properly.Tabs indent everything wierdly.I assume it’s the interaction of my template and the module that’s causing the issue.You heard any other issues from folk on IE?
Dear Forget about ie6 and ie7 and better put a notice in your site footer or put an extra module to give notice to user so that they use latest version of any browser like firefox, ie or chrome. I just tried to make this mdoule as simple as possible using joomla own resource and css. If you get any css styling problem in your template you have to give hand in your template.css file. I can not help much in this issue but if any one need professional hour from me I can try. Thank you for using my module.
hello i am not successful in creating another tab how to do so..
I know this question is stupid but i just can't figure it out.?
<blockquote cite="comment-8941">
marianne: hello i am not successful in creating another tab how to do so..I know this question is stupid buti just can’t figure it out.?
sorry to reply late. to make any tab/sliders u need at least one module position extra in which only those modules will be published that u want to see as tabs/slides. In this comment I replied how to create extra module position. So to make another tabbed module , publish your desired modules in a seperate module position. Now create a new module , choose simple tabslider and publish it in any regular position like left, right(like before u do to create first tabbed module) , in the new module configuration write the module position name that u created extra and just published your desired module in that position…. don no if my reply is more complex 🙁
Is there a way in which to set the slider to be closed when the page loads, essentially requiring the user to click "open" to view the containing content, thanks.
Hi Andrew,
I fixed that by changing <code>if($dt >= $mcount){$dt =0;}</code> to <code>if($dt >= $mcount){$dt =7;}</code> I set it to 7 because I have 6 'sliders'. It's working fine for me. Hope it helps you too.
Sorry forgot to mention: The file to change is mod_simplejoomlatabslider.php around line 17
Has any one had any issues with this module running in ie8? Is there a fix?
I checked out my slider in IE8 and it seemed to work fine, not sure if your referring to the tabs.
is it possible to replace the tab text to images instead.
I want to use images as tabs and once clicked they display the tab content… thanks
…oh, and thank you so very much for the swift reply!
Thank you very much, that cleared up my problem.
I will be sure to leave positive feedback at JED.
Cheers
you are welcome Bob 🙂
How do I prevent the modules that I am loading in the tabs/ slider from appearing in the module position that they are set to?
For example, tabs and slides is published to Left and it is loading the modules published to user14 – the tabs and slides function correctly, however the modules in user14 are also appearing on the page.
Thanks for the module, tutorial and for any help.
<blockquote cite="comment-8902">
Bob: How do I prevent the modules that I am loading in the tabs/ slider from appearing in the module position that they are set to?For example, tabs and slides is published to Left and it is loading the modules published to user14 – the tabs and slides function correctly, however the modules in user14 are also appearing on the page.Thanks for the module, tutorial and for any help.
Bob, I think u are clear how the modules works. to solve your problem,
go to your currenly active template, open the templateDetails.xml file and find there should be code like this or little modified
[code language=”"xml"”]
<positions>
<position>breadcrumb</position>
<position>left</position>
<position>right</position>
<position>top</position>
<position>user1</position>
<position>user2</position>
<position>user3</position>
<position>user4</position>
<position>footer</position>
<position>debug</position>
<position>syndicate</position>
</positions>
[/code]
What u need to do add any extra module position there like
[code]
<position>tabslidepos</position>
[/code]
and publish or modules in the tabslidepos which u want to make slide
if you need to make more slide then create more module position from the templateDetails.xml file. Pls don't publish other modules in that module position which you don't want to make as tab.
thank you for using.
What caracter do you use to separate each Modules Position Name when configuring the Tabs? Comma is not working.
<blockquote cite="comment-8824">
Alex: What caracter do you use to separate each Modules Position Name when configuring the Tabs? Comma is not working.
Write one module position name there only. and publish other modules in that position which u want to see as tab(s).
It's Digg digg(http://www.mkyong.com/blog/digg-digg-wordpress-plugin/)
মানচু দা নিচের শেয়ারের জন্য কোন প্লাগিন ব্যবহার করেছেন(টুইটার, ফেসবুক)।